前言
你是否曾經看過類似這樣的玻璃效果設計?晶瑩剔透的質感,尤其與人像、實景照片搭配起來,更是充滿時尚感;無論是搭配人像照片的時尚感,或是與純色漸層營造的朦朧美、科技感,玻璃效果都能展現豐富多元的樣貌,令人驚艷!想學習如何製作這樣的效果嗎?
其實這個秘密就藏在 Photoshop 「濾鏡收藏館 – 玻璃效果」之中,簡單、快速、效果豐富多元,今天 Avery 就來分享這個看似高深莫測的設計技巧,讓你輕鬆學會,快速上手!現在就讓我們一起來學習 Photoshop 玻璃特效的製作秘訣吧!Let’s Go!

讀者們讀完這篇文章後,會快速了解以下 4 大重點:
Photoshop 玻璃效果 – 基礎教學
基礎準備
- 開啟 Photoshop ,置入一張喜歡的圖片,複製一個新圖層。

- 將複製出來的新圖層,轉成 「智慧型物件」

Tips: 建議將圖層轉換為「智慧型物件」,方便日後隨時調整濾鏡效果。
認識濾鏡收藏館
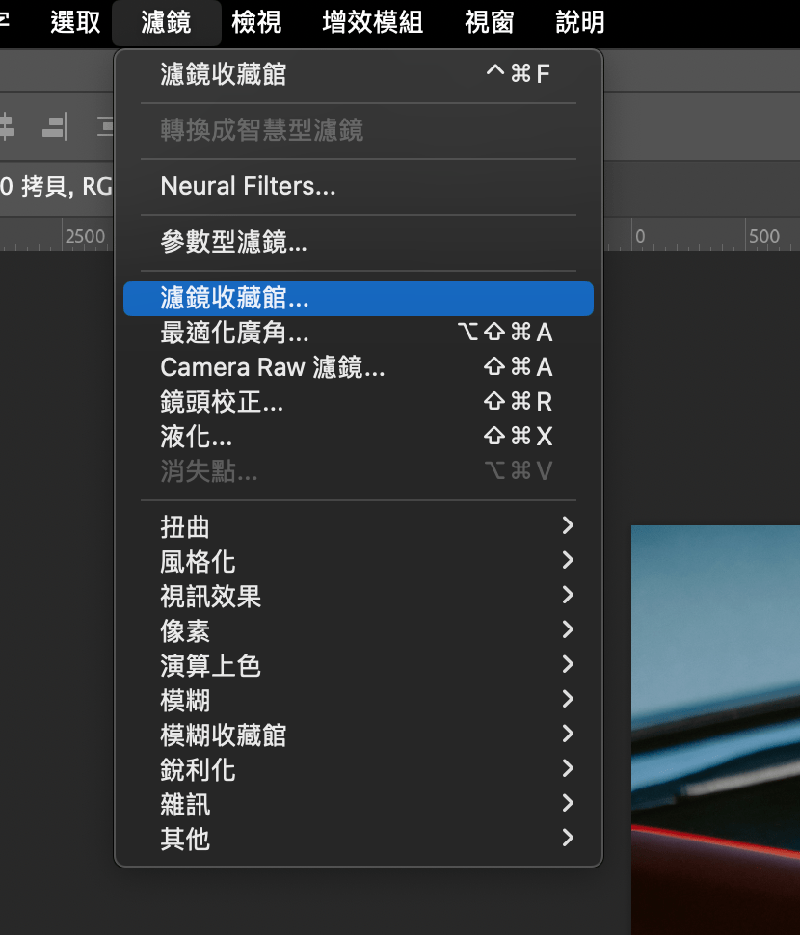
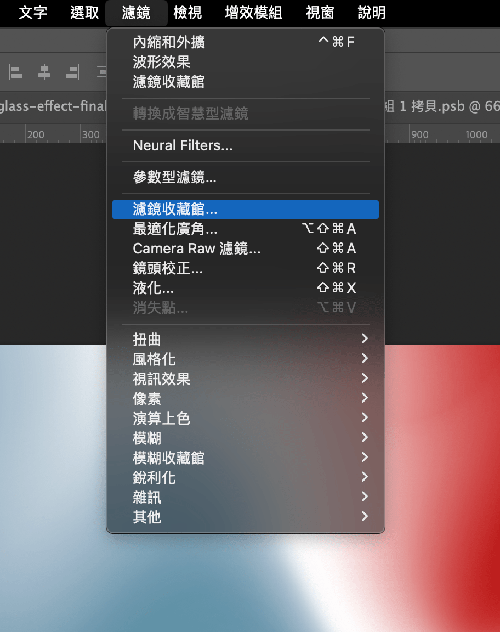
- 開啟「濾鏡」>「濾鏡收藏館」

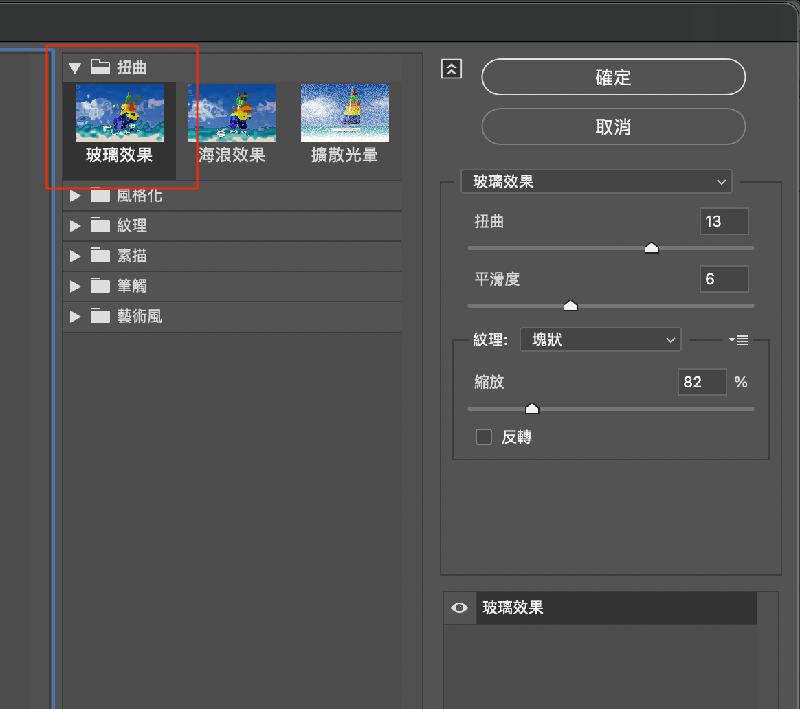
- 選擇「扭曲」類別,找到「玻璃」效果。

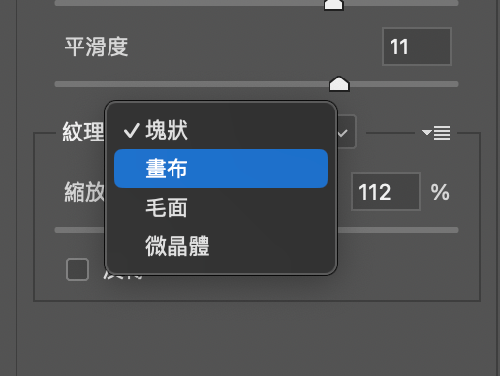
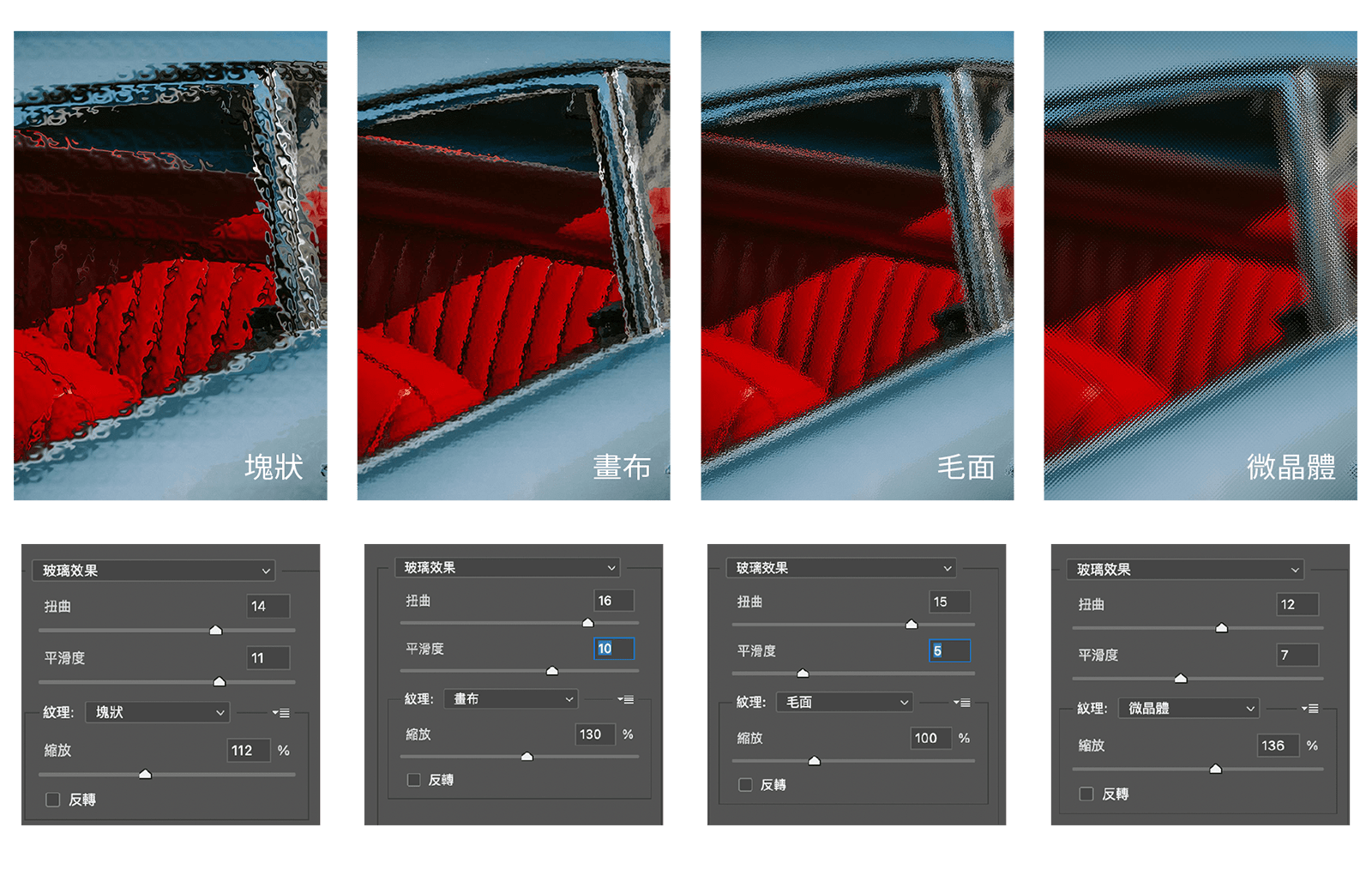
- Photoshop 玻璃濾鏡中,預設的效果分別為:塊狀、畫布、毛面、微晶體,除此之外,我們可以透過「扭曲度」、「平滑度」、「縮放」的調整改變效果強度與細部的呈現。

- 濾鏡預設效果:
- 塊狀效果,參考數值:扭曲14、平滑11、縮放112
- 畫布效果,參考數值:扭曲16、平滑10、縮放130
- 毛面效果,參考數值:扭曲15、平滑5、縮放100
- 微晶體效果,參考數值:扭曲12、平滑7、縮放136

這些濾鏡效果可以疊加使用,創造更多元的視覺效果,細心的你是否也發現了呢?不妨多多嘗試不同的組合吧!
Photoshop 玻璃效果 – 進階技巧:自訂紋理
認識了基礎的預設效果後,會發現能夠彈性變化的空間仍然有限,想要打造更獨特的玻璃效果嗎? Photoshop 允許載入自訂紋理,突破內建紋理的限制,創造出獨一無二的視覺風格!
準備紋理素材
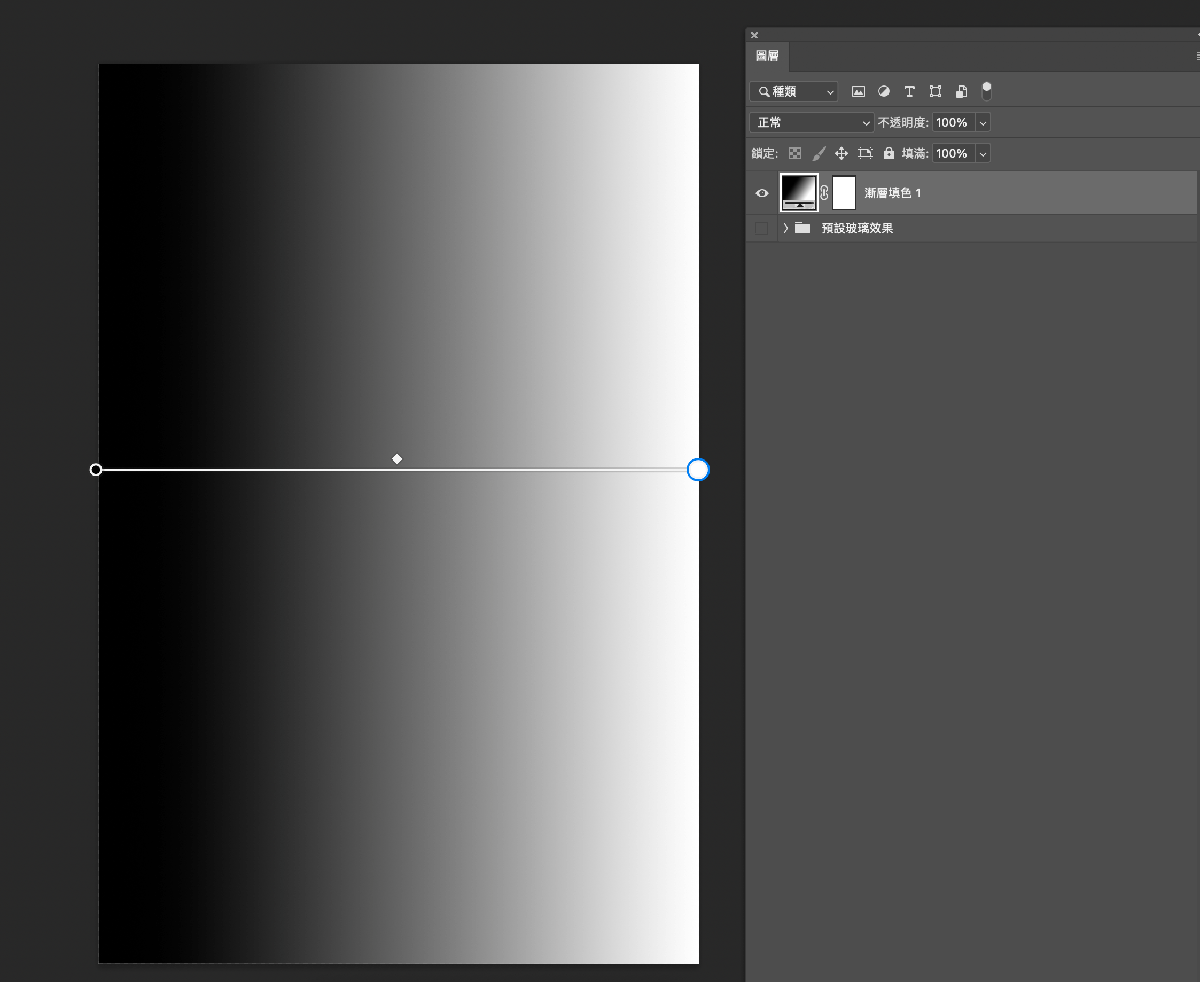
- 這邊以「直線性玻璃切割紋理」為範例,新增一個空白圖層,點選漸層工具,並確認色彩設置為黑白漸層。

- 將黑白漸層拉滿整個畫面
- 點陣化漸層圖形
- 刪除遮色片

- 開啟任意變形(Cmd+T 或 Ctrl+T),將黑白漸層壓縮成長條狀

- 按住 Alt 複製黑白漸層條,直至補滿畫面
- 當複製的寬度不足以補滿畫面或超出畫面時,可以直接全選拉伸至符合版面

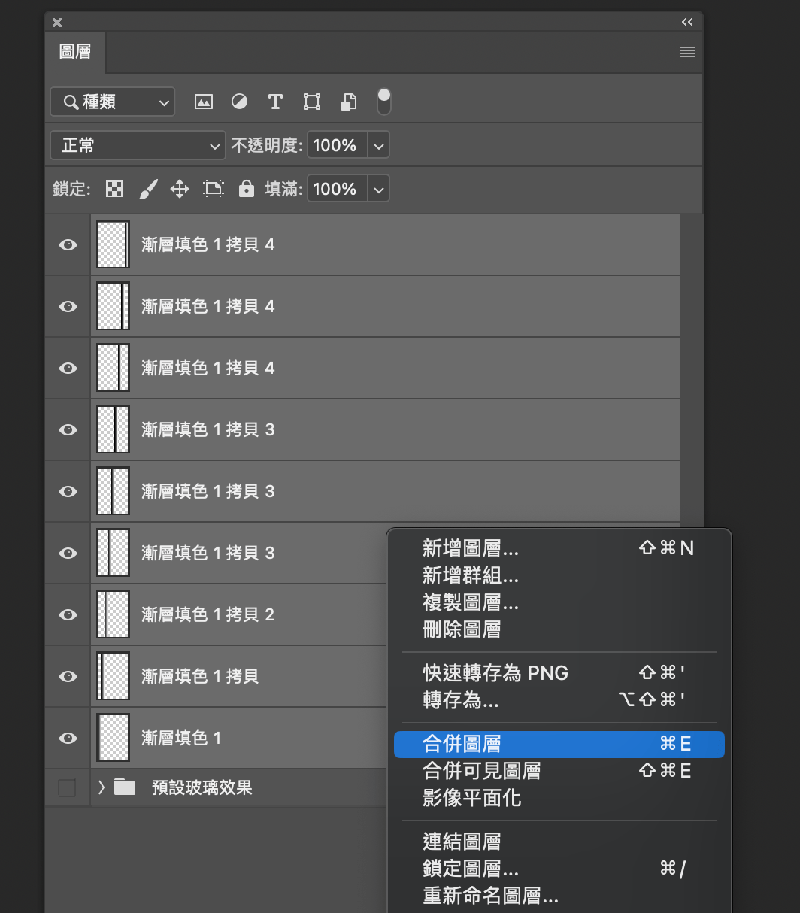
- 將所有黑白漸層全選「合併圖層」

- 當複製的寬度不足以補滿畫面或超出畫面時,可以直接全選拉伸至符合版面
- 將黑白漸層圖層另存成獨立的 PSD 檔案
- 關閉黑白漸層以外的圖層,僅顯示黑白圖層
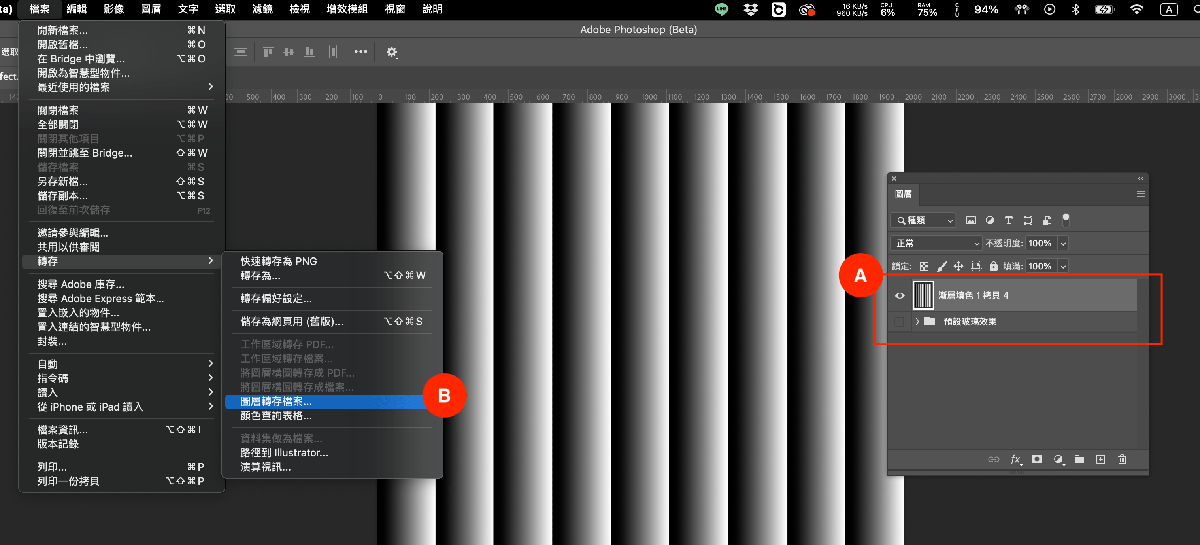
- 「檔案」>「轉存」>「圖層轉存檔案」

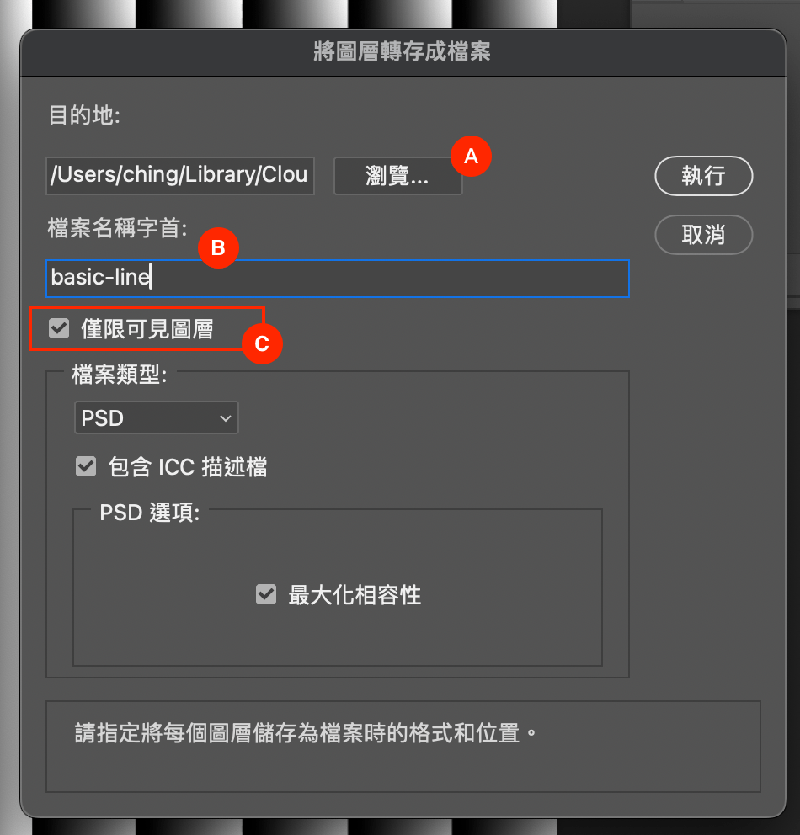
- 「圖層轉存檔案」設置
- 儲存位置:建議可以將做好的紋理統一整理專屬玻璃紋理資料夾,順手建立自己的素材庫
- 檔案命名(實際儲存後,檔名會有一些 Photoshop 自帶的後贅詞,手動刪除即可)
- 「僅限可見圖層」(勾選),不然會所有圖層都導出成 PSD。

製作設計圖
除了使用現成圖片,我們也可以自行設計圖案,接下來我們試著嘗試自行製作一張設計圖,搭配自訂紋理,更靈活地運用玻璃效果。
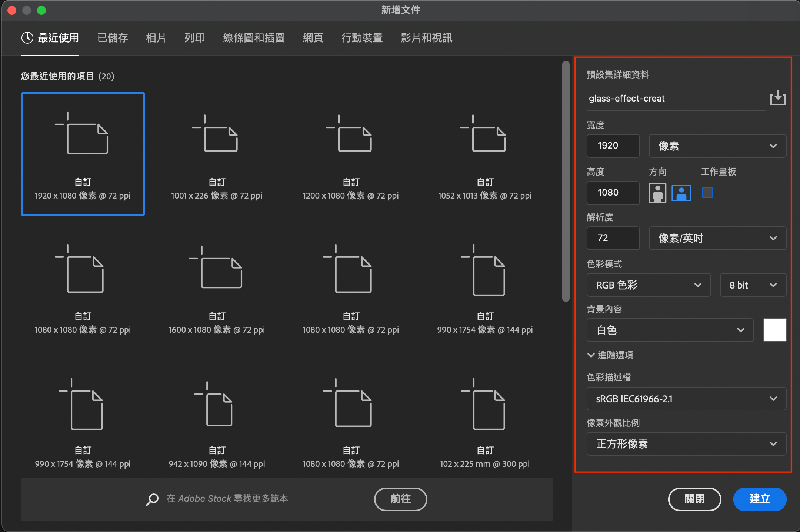
- 創建一個新檔,尺寸 1920*1080px,72dpi

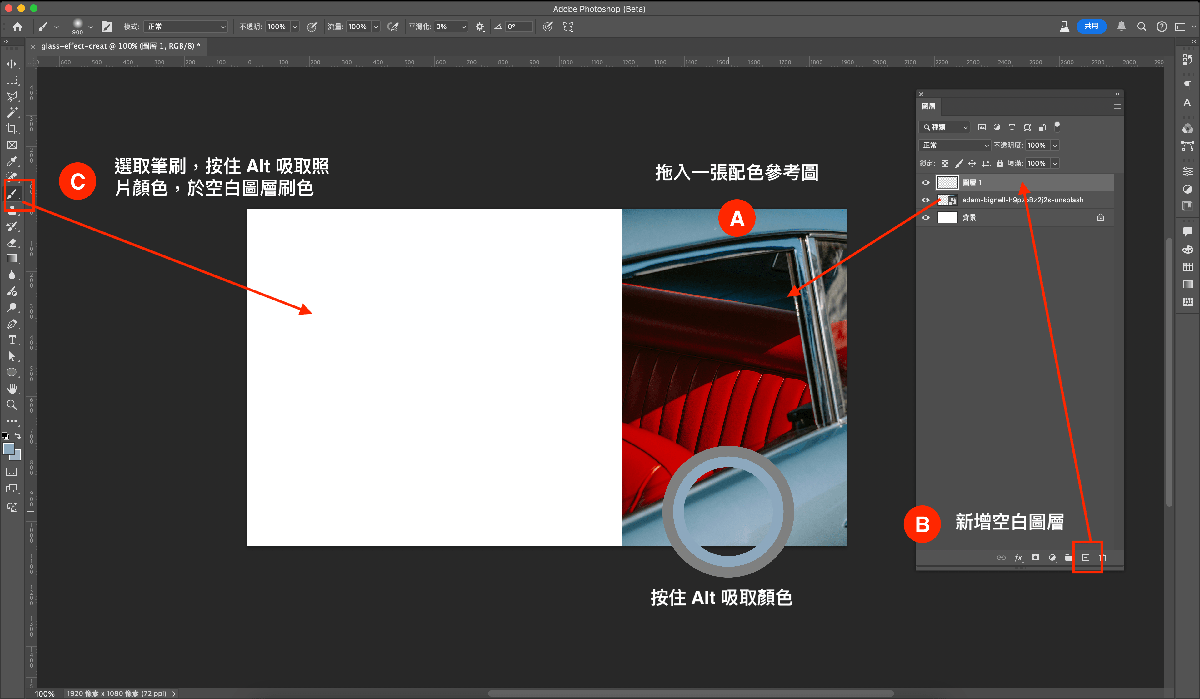
- 使用筆刷畫出喜好的顏色於兩側,方向不拘,拖入一張配色參考並吸取照片配色,建議每個顏色圖層分離,方便微調。

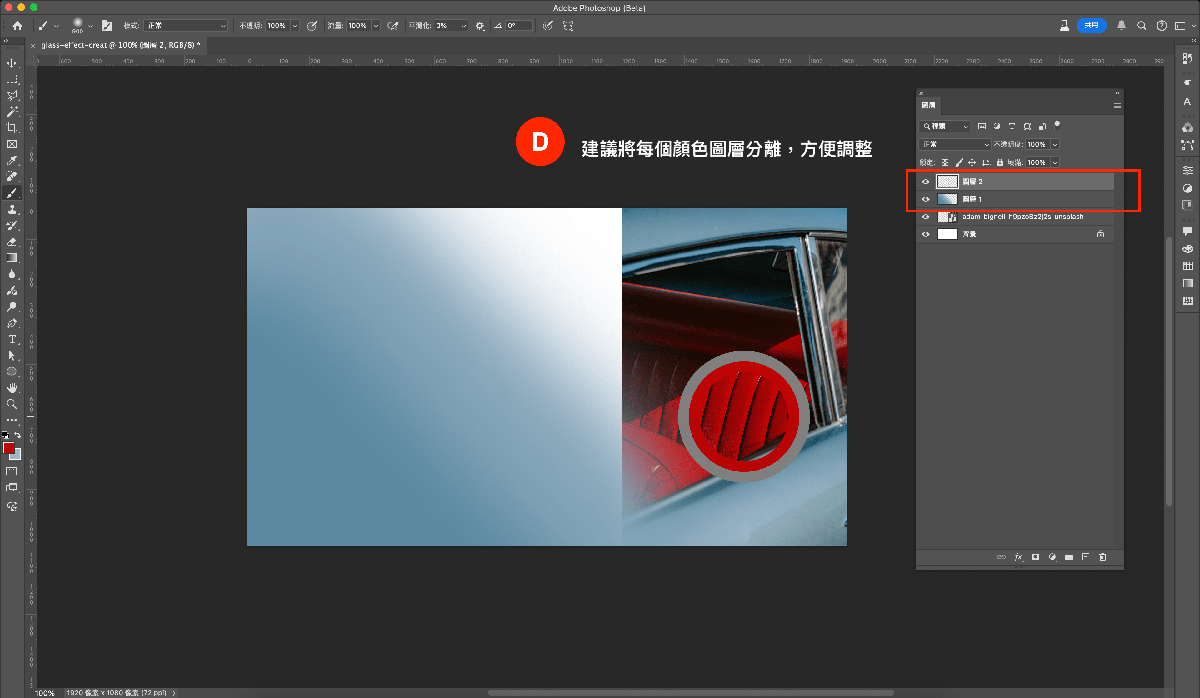
將每個顏色圖層分離,方便調整。
完成漸層刷色。
TIPS:
配色沒有靈感嗎? 試試從色相環中選擇鄰近色或互補色,或是選擇一張喜歡的圖片參考其配色吧!
使用漸層工具時,可以參考 Avery 範例中加入白色作為過渡色,讓顏色融合更自然,避免產生色彩混濁的情況。
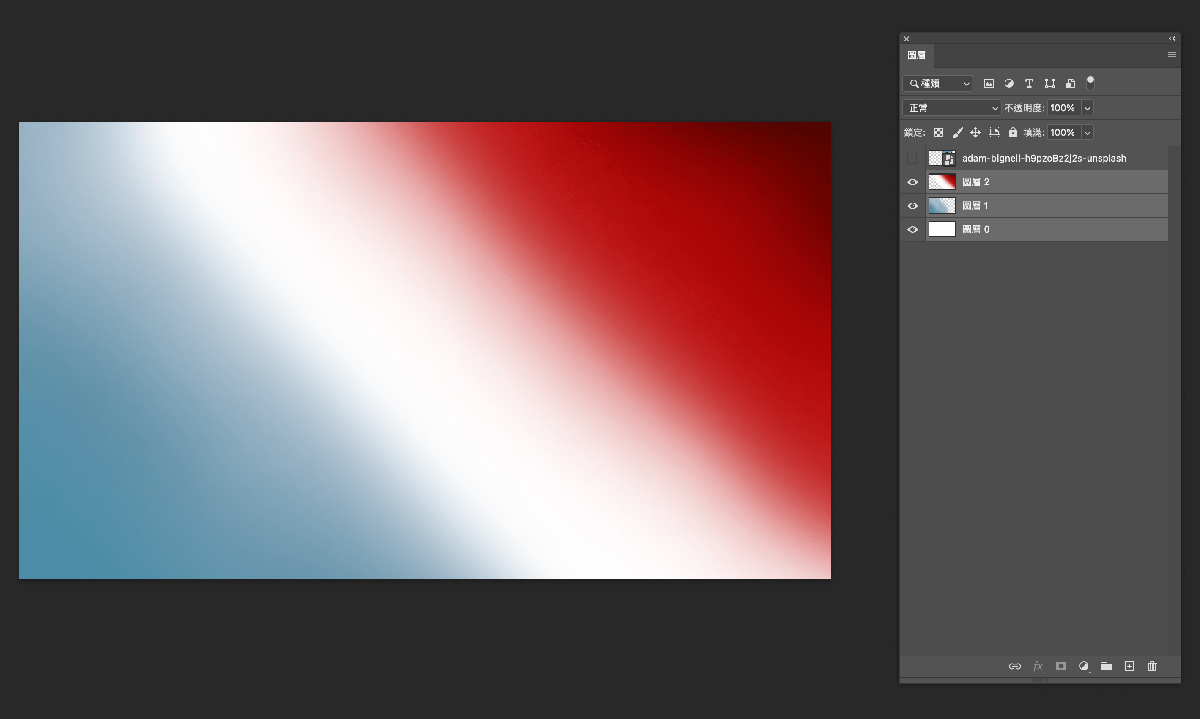
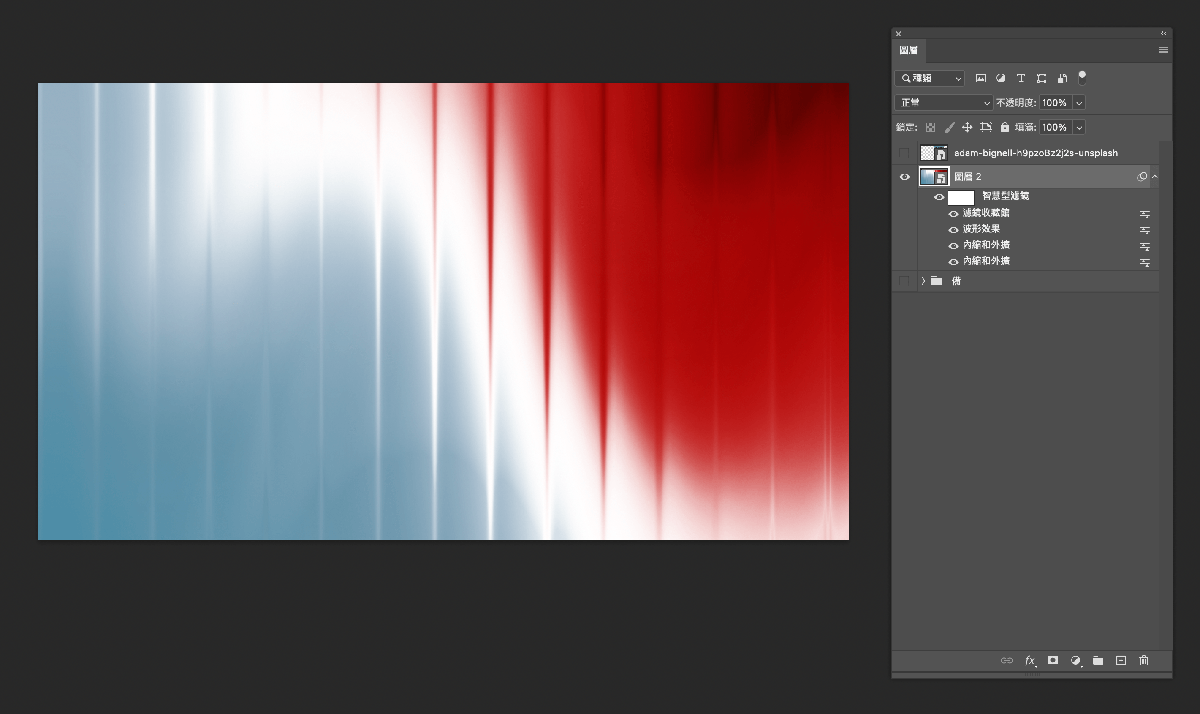
- 將刷好色的圖層群組,複製一組並合併圖層,將其轉成「智慧型物件」

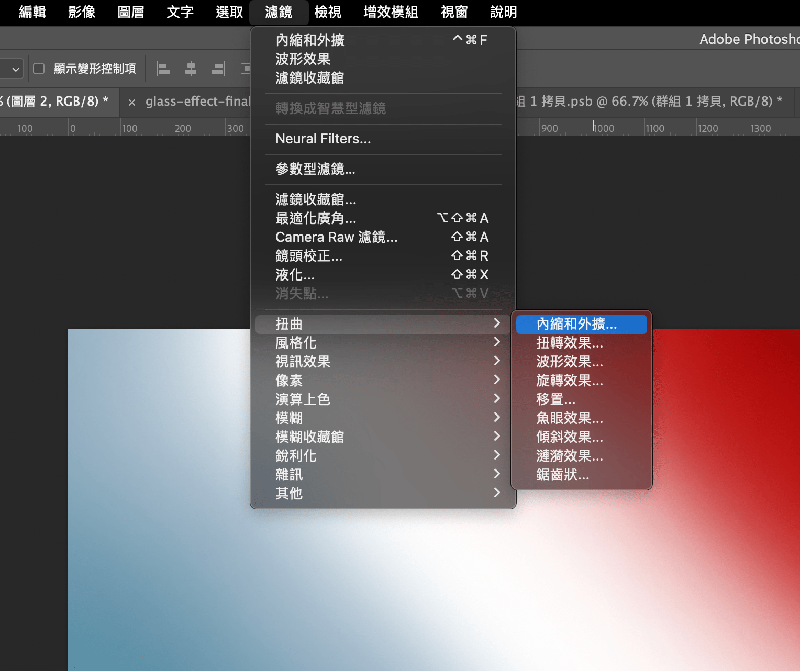
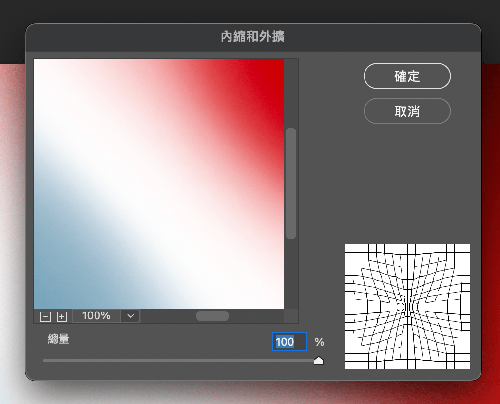
- 選取「智慧型物件」的色彩圖層,進入「濾鏡」>「扭曲」>「內縮外擴」

- 「內縮外擴」
- 數值 100%
- 選取圖層上的「內縮外擴」濾鏡,按住 Alt 複製一組相同濾鏡在相同圖層上

- 按住 Alt 複製一組相同濾鏡在相同圖層上

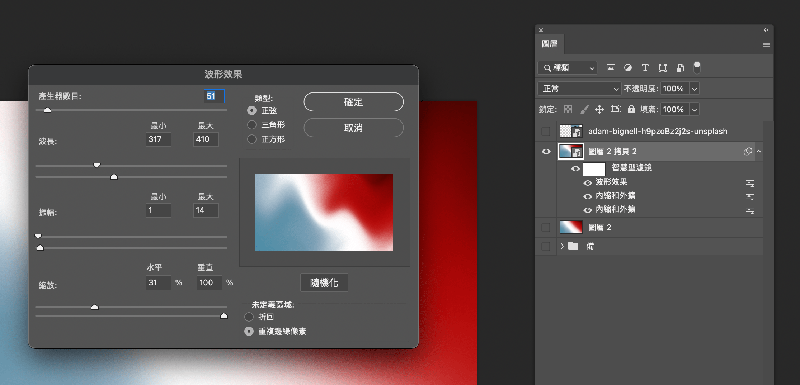
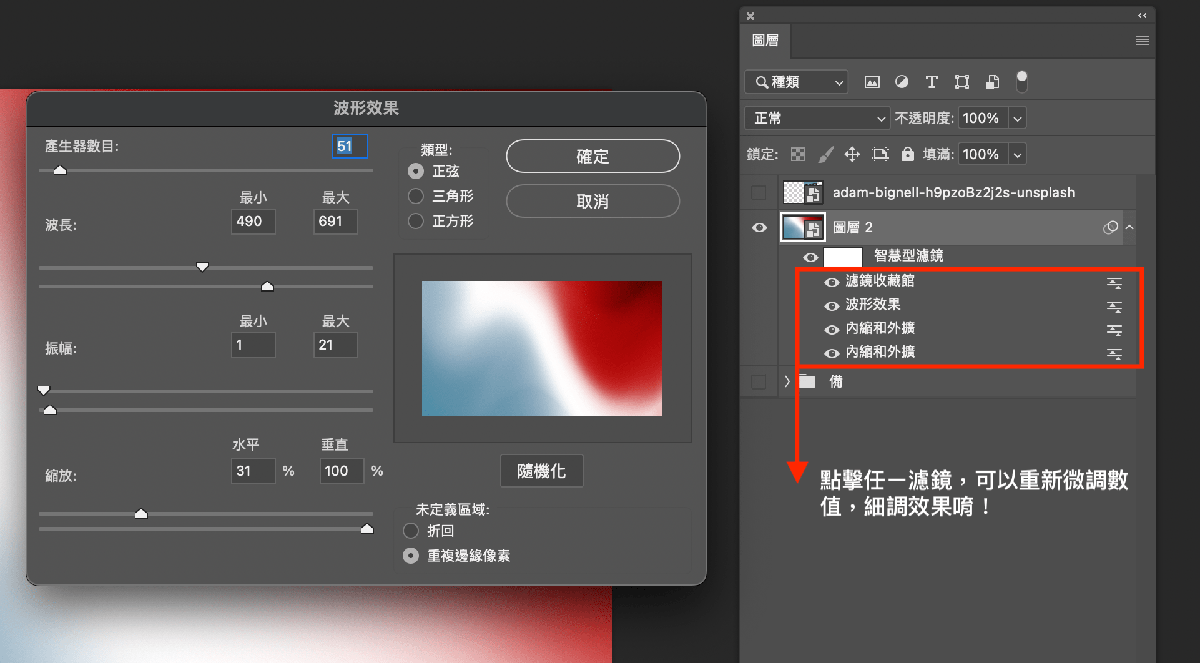
- 選取「智慧型物件」的色彩圖層,進入「濾鏡」>「扭曲」>「波形效果」:
- 產生器數目:51
- 波長:最小 317、最大 410
- 振幅:最小 1、最大 14
- 縮放:水平 31%、垂直 100%
- 未定義區域:重複邊緣像素

如何套用自訂紋理至玻璃效果
終於來到重頭戲了,現在,讓我們將自製的紋理素材套用到設計圖中,看看如何創造出完美的玻璃效果!
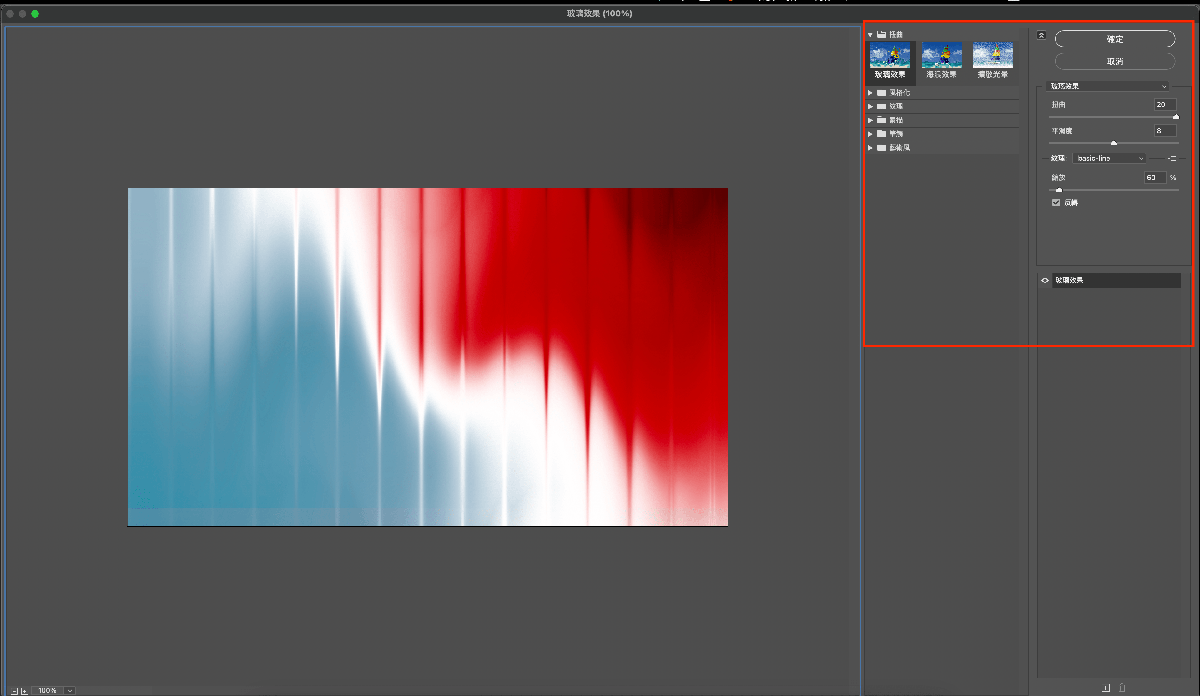
- 選取「智慧型物件」的色彩圖層,進入「濾鏡」>「濾鏡收藏館」>「扭曲」類別 >「玻璃」效果

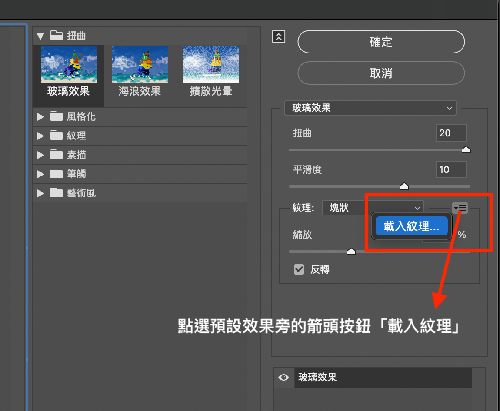
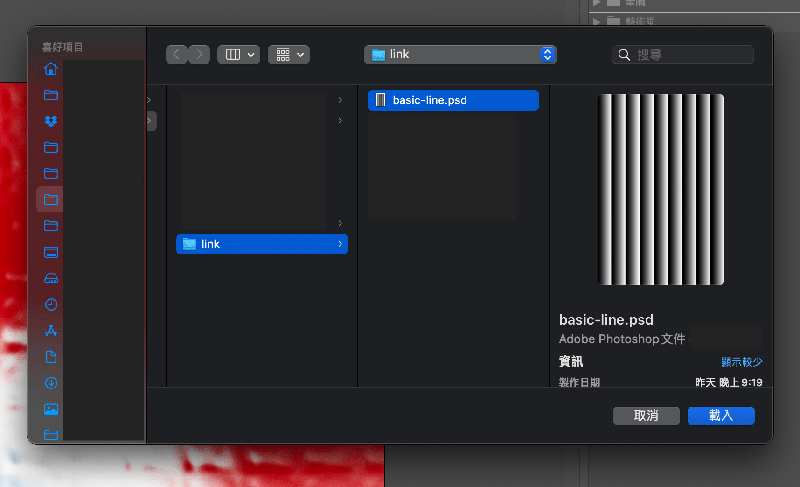
- 點選預設效果旁的箭頭按鈕「載入紋理」

- 選擇先前製作好的「紋理素材」

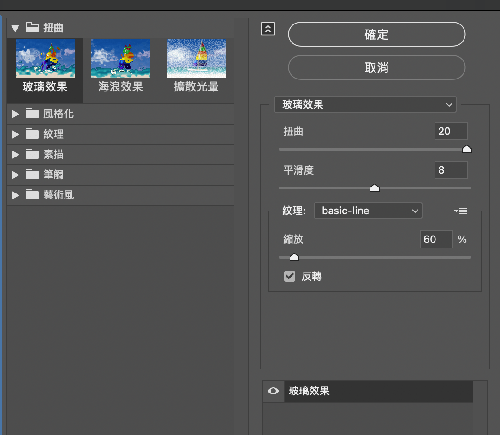
- 調整細部數值: 扭曲 20、平滑 8、縮放 60,反轉:打勾


- 現在你就擁有了這張效果圖!

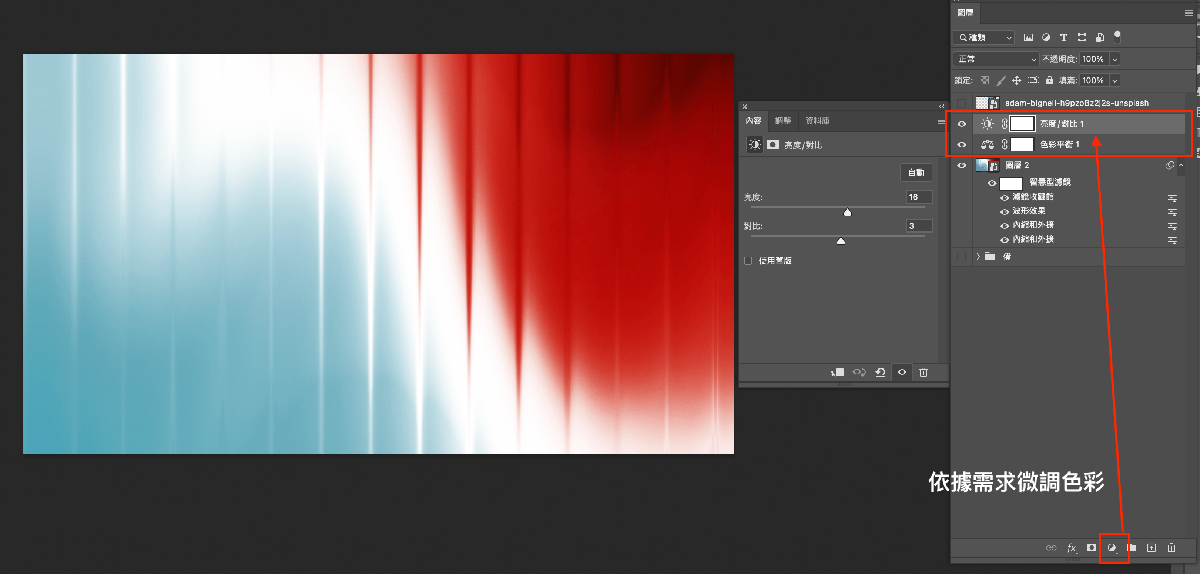
- 但如果你對色彩想要在有些微調,可以利用色彩平衡、亮度對比等方式微調色彩。

- 也可以回頭去細微調整其他濾鏡,例如:波形效果、內縮外擴,或是持續疊加其他濾鏡。

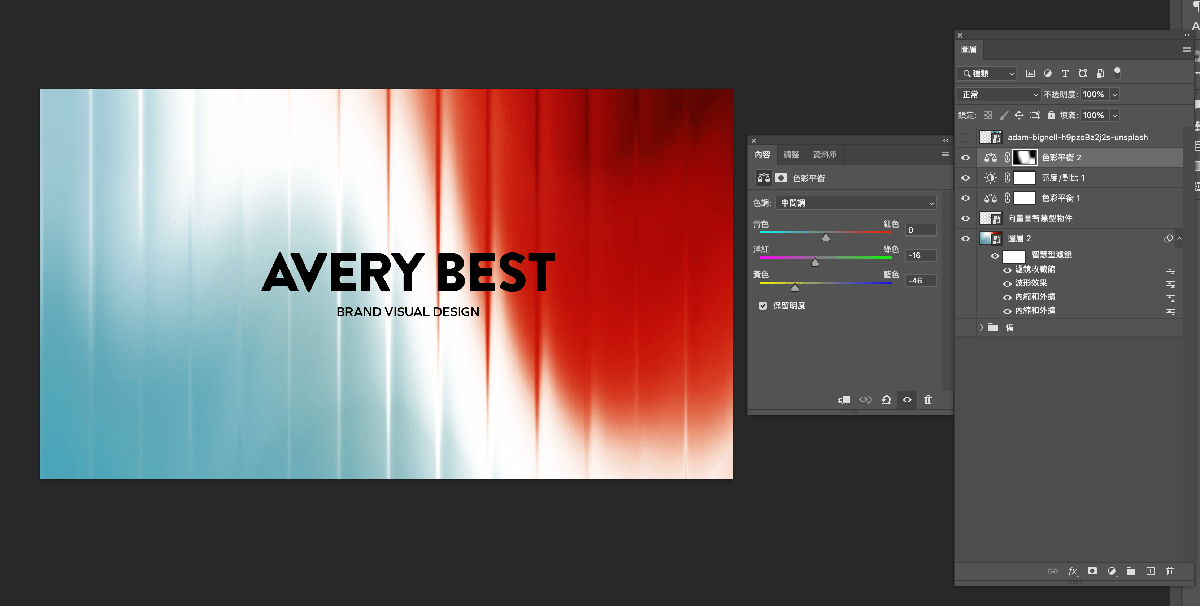
- 最後放上需要編排的文字、標誌

Great!我們完成了,透過 玻璃效果 與 創作設計 的結合,輕輕鬆鬆就能打造高質感的設計圖!

實戰演練: 打造 3 種風格的玻璃特效
透過剛剛的小試身手,有沒有發現自訂紋理的小秘密呢? 其實,我們可以發揮更多創意,不僅僅是直線性切割的玻璃效果! 一起來探索更多秘訣吧!
玻璃濾鏡 – 自訂紋理圖像辨識
建議製作自訂紋理的時候,以黑白兩色的圖像作為紋理素材,這樣可以提高玻璃效果的邊緣辨識度,讓材質效果更清晰。 引入紋理與製作的方法與先前介紹相同,這邊不再贅述,忘記的朋友可以回頭複習一下。
雖然也可以使用彩色圖檔作為紋理素材,但效果可能不如預期,建議將彩色圖檔轉換為黑白模式。
以下 Avery 示範三種不同風格的玻璃特效:

總結:Photoshop 玻璃效果的應用與延伸
Hey,恭喜你! 完成了這趟 Photoshop 玻璃效果的探索之旅! 現在你已經掌握了從基礎操作到進階自訂紋理的技巧,自由運用 Photoshop 創造出各種令人驚豔的視覺效果。
回顧一下我們學習的內容: 首先,我們了解到如何使用「濾鏡收藏館 – 玻璃效果」,並透過調整數值,打造出不同的玻璃質感。 接著,我們進階學習如何製作和載入自訂紋理,讓玻璃效果更獨特、更具風格。 最後,我們透過實戰演練,將所學的技巧應用到實際案例中,創造出復古窗花、水波紋變形玻璃,各式不同風格的作品。
創造就像是一場永無止境的探險, Photoshop 除了「濾鏡收藏館 – 玻璃效果」之外,還有許多值得探索的超讚功能,例如:
- 其他濾鏡效果: Photoshop 提供了豐富的濾鏡功能,例如: 模糊、扭曲、風格化等等,可以創造出更多元的視覺效果。
- 圖層混合模式: 不同的圖層混合模式可以產生不同的視覺效果,例如: 疊加、柔光、濾色等等,可以讓你的作品更具層次感。
- 遮色片: 遮色片可以控制圖層的顯示範圍,讓你可以更精確地調整效果。
希望這篇教學分享能激發你的創作靈感,讓你爆炸性的創意,不斷延伸出令人驚豔的作品!
額外資源
學習設計的路上, Avery 也會持續陪伴著你,分享更多實用的技巧和靈感! 希望你喜歡這篇教學,如果你想了解更多平面、數位視覺設計相關的服務,歡迎與 Avery 聯絡聊聊,讓我們一起用視覺訴說專屬於您的品牌故事!