前言
2024 年 3 月,線上設計平台巨頭 Canva 宣布以數億英鎊收購 Affinity,震撼設計界!Canva 一向主打線上快速編輯,以簡便、直觀的功能,讓非設計工作者也能輕鬆製作圖像。Affinity 則以價格親民、專業完整的設計功能,讓使用者擁有另一種選擇,同時 Canva 更霸氣宣告永久授權 Affinity 2 系列軟體。
不過令人好奇的是 Canva 已經擁有如此完善的線上設計工具,為什麼還需要收購 Affinity?Affinity 又能為 Canva 帶來什麼樣的改變?Avery 身為 Adobe 的長期愛用者,也是透過這次收購才注意到 Affinity。到底 Affinity 未來能否成為設計軟體界橫空殺出的新星,挑戰 Adobe 的霸主地位呢?本文將深入探討 Affinity Photo 2 與 Adobe Photoshop 的差異,並分享 Affinity Photo 2 的實測心得與完整教學,讓我們一起探索這款備受矚目的設計軟體吧!
讀者們讀完這篇文章後,可快速了解以下 4 大重點
- Affinity 是什麼?與 Adobe 的設計軟體初步差異評估
- Affinity VS Adobe 規格細節比較
- Affinity Photo2 基礎介紹及應用範例
- 設計軟體市場最新局勢:Canva 與 Affinity 的結合將帶來哪些衝擊?
- Affinity Photo 使用心得
Affinity 是什麼?與 Adobe 的設計軟體初步差異評估
Affinity 旗下的產品包含:Affinity Photo, Affinity Designer, 和 Affinity Publisher。
Affinity Photo 應用於數位影像,專門處理影像編修、合成、繪圖等,Affinity Designer 則專精於向量繪圖,這兩款軟體非常類似 Adobe Photoshop、Illustrator。而 Affinity Publisher 則類似於InDesign的功能,專門處理各種印刷出版物,包括書籍、雜誌、宣傳刊物等。
不過相比之下資源龐大的 Adobe 在市場上仍有不可抹滅的優勢,例如:影像動畫類 Premiere、After Effect、Animate、以及 Adobe 在部分軟體中可創建 3D,Adobe font ,以及 Adobe 最新整合 AI 技術至旗下軟體,並開發 Adobe Firefly 可透過 AI 創作 音訊、影片、圖像/填色等,多元的軟體面向與強大資源整合,則是目前 Affinity 仍是缺乏的。
不過被 Canva 收購後的 Affinity 前景則是非常令人期待,因 Canva 已在線上即時編輯的領域插旗已久,且使用上架構輕量、速度效能佳。在效能、速度、大小都優於肥美的 Adobe,同時 Canva 在緊追整 AI 技術整合這塊也不遑多讓,越說越期待未來經過 Canva 整合後的 Affinity 到底會如何發展呢!會不會 Canva 也跟 Adobe 一樣將 AI 技術與軟體做完美的結合,甚至維持 Canva 輕量、效能佳的優勢之外還有更驚豔的功能也說不定。
首先我們先來看看目前兩者的比較吧!
Affinity VS Adobe 規格細節比較
| Affinity 完整應用程式 | Adobe Creative Cloud 完整應用程式 | |
| 價格 | 2024.04.01官網查詢 目前優惠7折 NT$3,990 原價 NT$4,990 一次性付款 | 含税(永久授權) | 2024.04.01官網查詢 |
| 使用授權 | 永久授權 | 訂閱制 |
| AI 圖像生成 | 無 | Photoshop、Illustrator、Firefly皆支援 AI 生成的功能。其他多項軟體支援 AI 生成但仍在測試階段,尚未完全成熟。 |
| 軟體多樣性 | Affinity PhotoAffinity DesignerAffinity Publisher | 平面設計:Photoshop、Illustrator、InDesign、Firefly、Express影片:Premiere、After Effects、Frame、AuditionWeb:Dreamweaver、Animate、XD其他:Fresco、Adobe Font …等 |
| 普及率 | 目前業界廠商之間相互協作的原始檔仍以 Adobe 的檔案類型為大宗,雖然 Affinity 可以轉存 esp,psd,ai,但若使用 Adobe 的軟體開啟支援度仍有限。 不過如果沒有協作問題,儲存已合併圖層且是完稿的 PDF,JPG,PNG等,是沒有問題的喔! | 市佔率大,無論印刷或協作都較為普及。 |
看完了比較,突然覺得 Adobe 貴的似乎有其價值所在?
事實上 Avery 也是因 Canva 此次大舉收購 Affinity 才注意到這家軟體,同時看到 Affinity 的價格非常親切可人,不然 Adobe 的價格真的是只能又貴又合理的無奈接受,會不會 Affinity 的前景就像 Figma 一樣橫空殺出,好奇心驅使下 Avery 馬上下載來學習研究一番,接下來就先以 Affinity Photo 開始,讓我們一起來探索研究吧!
Affinity Photo2 基礎介紹及應用範例
基礎語言設置
Affinity 目前並未支援繁體中文版,若覺得英文介面難以入手,有簡體中文的語言方案可以參考調整。(備註:切換簡體中文後覺得翻譯的語意,相較台灣人慣用語來說不是非常直覺,因此大家自行斟酌囉!)
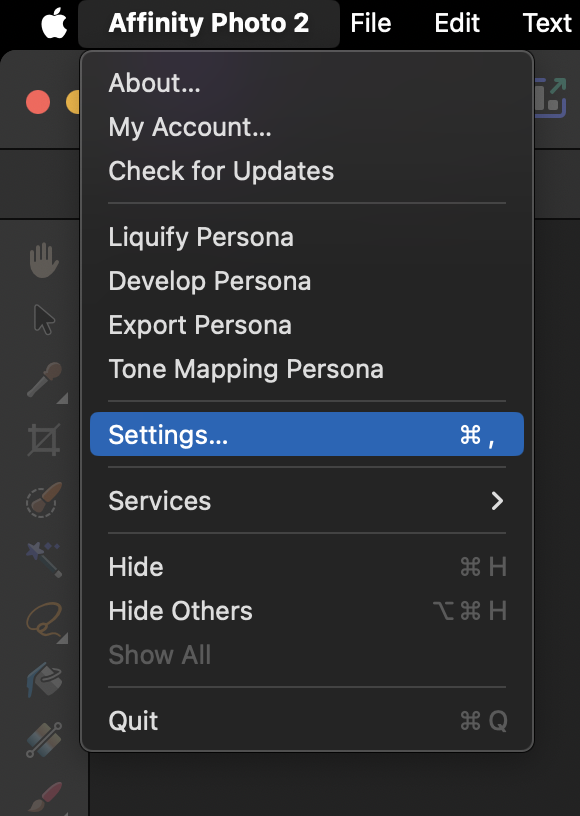
「選單」 > 「Affinity Photo」 > 「Settings 設置」

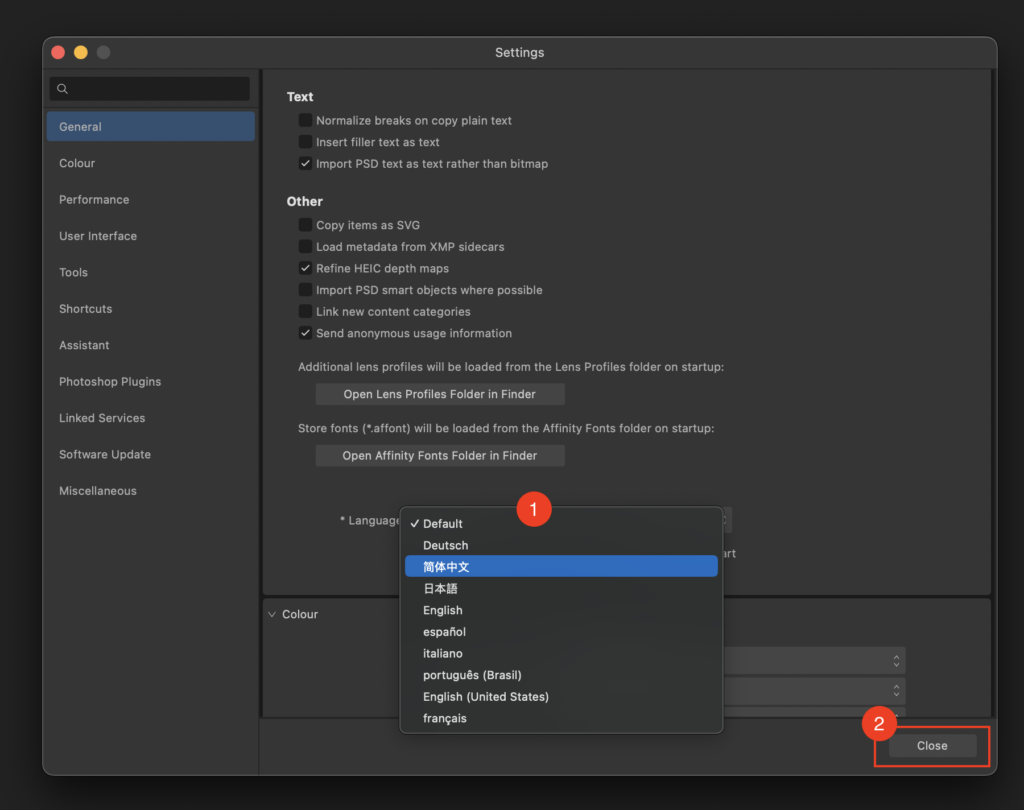
選擇習慣的語言,右下 Close 關閉,關閉時會詢問是否重新啟動軟體,請按下重新啟動,軟體語言才會重置喔!

創建新文件
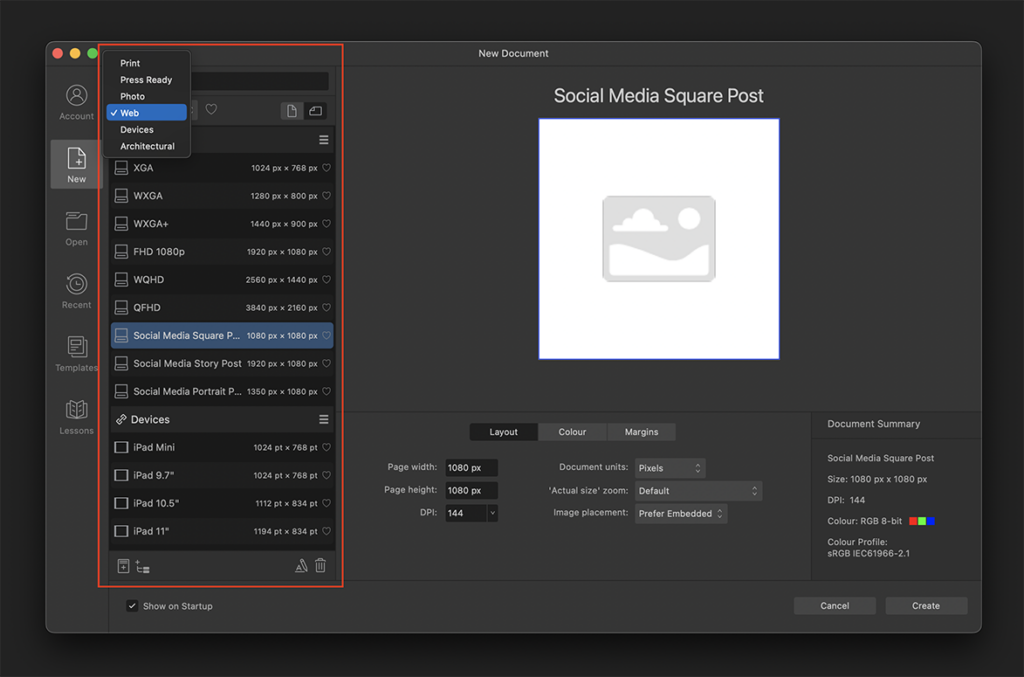
「選單」>「 File 文件」>「New 創建新檔」
在這裡 Affinity Photo 很貼心,幫我們列好了常規的尺寸大小,如果想要快速切換選擇文件類型,可如下圖位置切換至自己常用的文件類型:印刷、照片、網頁、移動裝置等。

以及其他文件設定
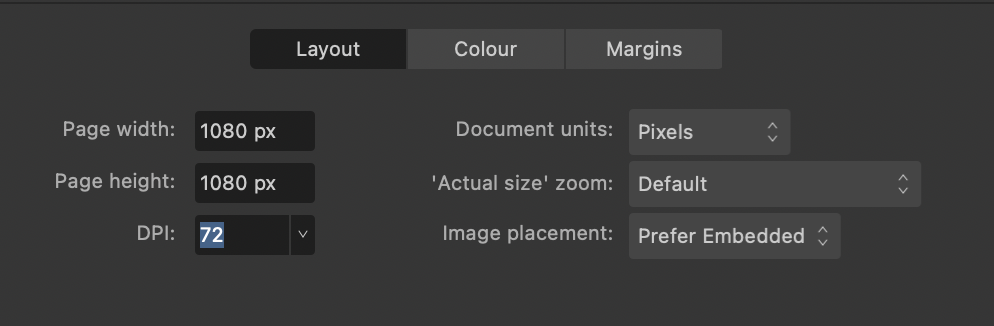
- [ Layout ] – DPI 解析度:72dpi / Document units 文件單位:Pixels
此範例屬網路使用圖,72dpi 即可,若是印刷則需 300dpi 以上為佳
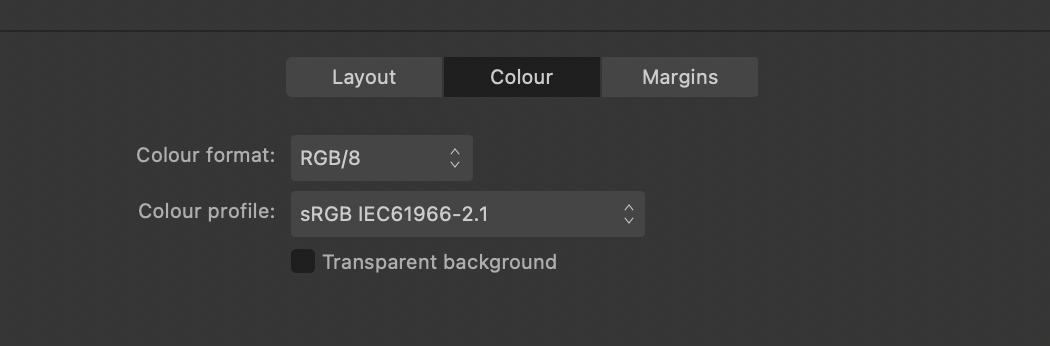
- [ Colour ] – Colour format 顏色格式:RGB
數位:RGB,適用於數位圖像(網站、IG、FB、EDM..等)任何數位螢幕展示渠道。
印刷:CMYK,適用於各式印刷品。
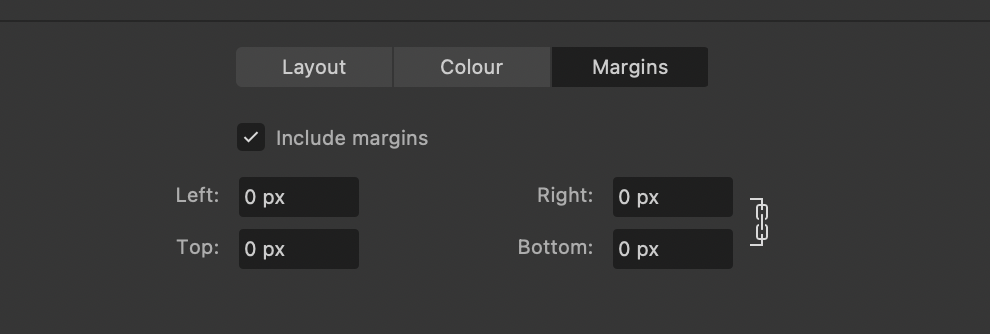
- [ Margins ] – 文件四邊,邊距設定
印刷檔案四邊出血範圍的設定,此範例屬網路使用圖,不需設置。
功能版面介面介紹
Personas 角色
Affinity Photo 介面左上方可見不同的「Personas 角色」(如下圖),每種角色代表不同的工作模式,專注於照片編輯的特定方面,滿足多樣化的編輯需求。
![]()
![]() Photo Persona
Photo Persona
- 用途:Photo 為主要(預設)工作模式,主要用於圖像的各種編修、繪圖、合成..等。
- 工具:包括選區工具、筆刷工具、修復工具、色調調整工具、圖層管理等。
- 功能:可以進行基本的圖像調整,如裁剪、調整亮度和對比度、色彩校正、銳化和模糊等。
![]() Liquify Persona
Liquify Persona
- 用途:類似於 Photoshop 濾鏡中的液化工作區域,Liquify Persona 同樣是專門用於液化和扭曲圖像,適合進行面部和形體的修改。
- 工具:液化畫筆、膨脹工具、收縮工具、旋轉扭曲工具等。
- 功能:方便使用者推、拉、膨脹或收縮圖像的某部分,這在修飾肖像或創建藝術效果時特別有用。
![]() Non-destructive Develop Persona
Non-destructive Develop Persona
- 用途:主要用於處理 RAW 格式的圖像文件。
- 工具:曝光控制、白平衡調整、鏡頭校正、噪點消除等。
- 功能:提供專業級的 RAW 圖像處理工具,方便使用者對圖像進行細緻的調整和優化。
- 特點是非破壞性編輯,意味著對圖像所做的所有更改都不會永久改變原始檔案,使用者可以隨時返回更改。
![]() Tone Mapping Persona
Tone Mapping Persona
- 用途:用於創建 HDR 圖像和調整色調映射。
- 工具:HDR 合成工具、色調壓縮、局部對比度調整等。
- 功能:可以合併多個曝光的圖像,創建具有高動態範圍的圖像,並進行色調映射以突顯細節和對比。
![]() Export Persona
Export Persona
- 用途:專門用於導出圖像。
- 工具:切片工具、導出設定工具。
- 功能:方便使用者以不同的格式和設置來導出圖像,包括 JPEG, PNG, GIF, TIFF 等。
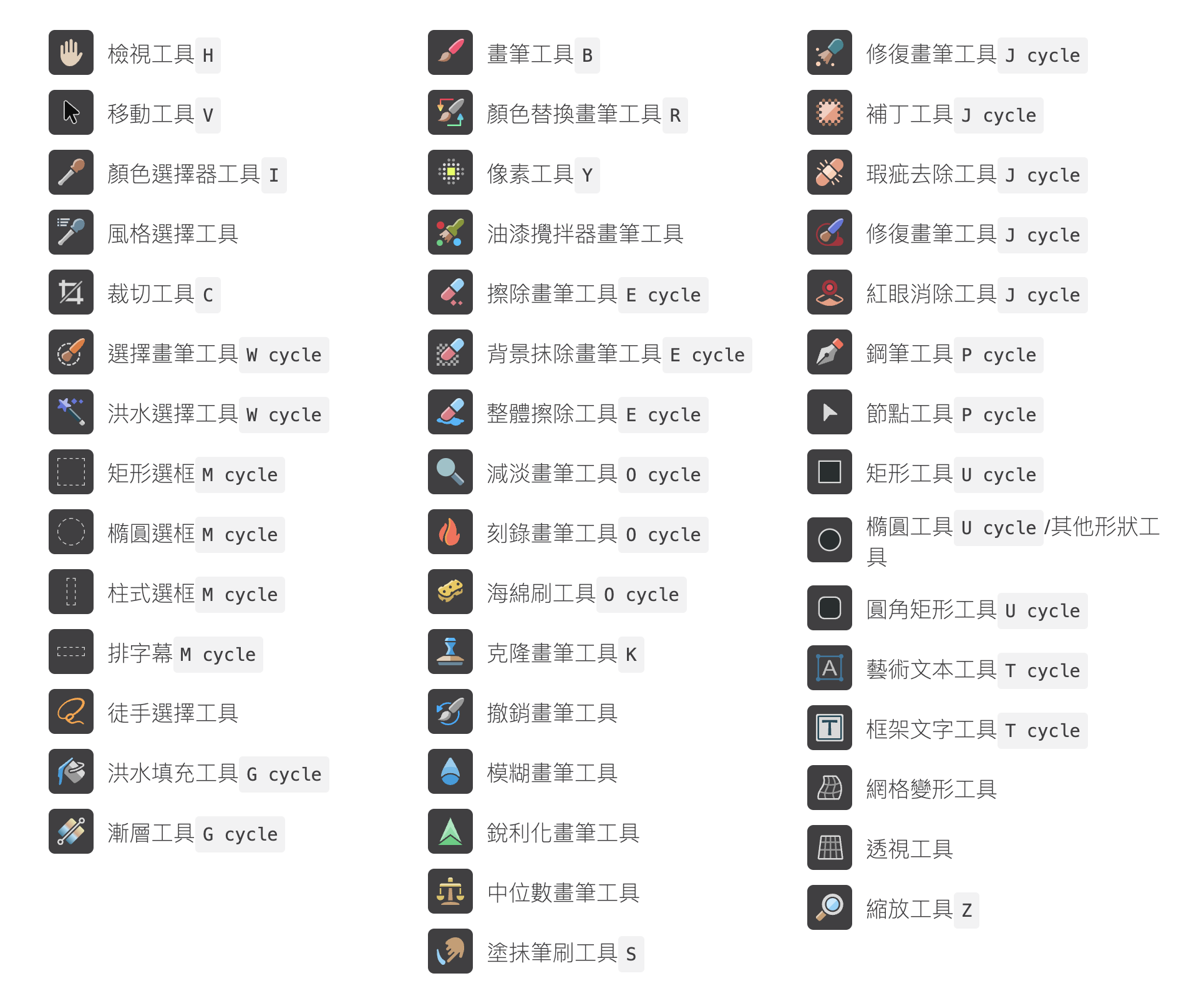
Photo Persona tools 基本工具

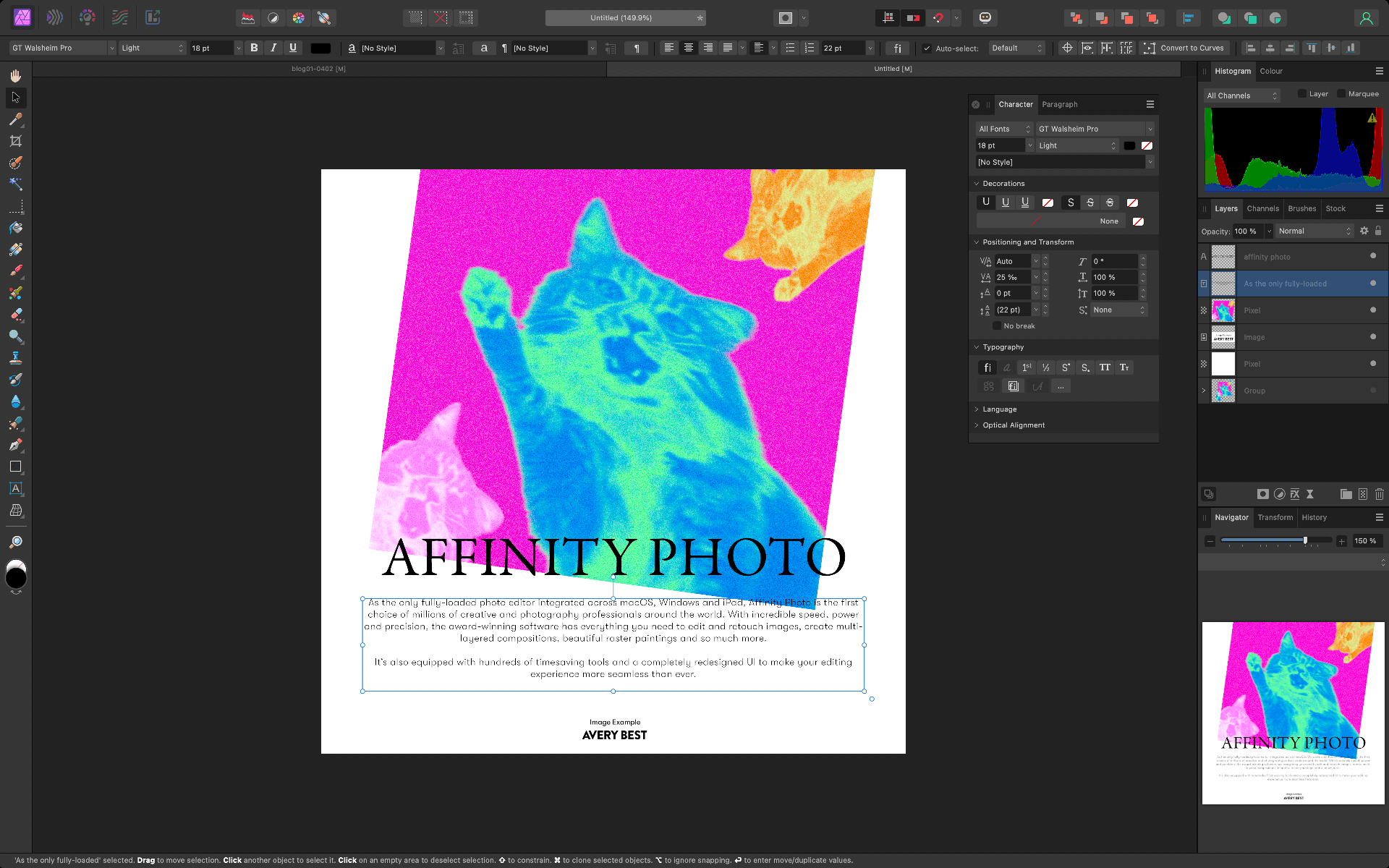
用Affinity Photo 製作熱感應貓咪跳色圖 – 步驟教學
在掌握了基礎功能後,是時候來點實際操作啦!今天,我們將挑戰製作一張熱感應效果、繽紛跳色的貓咪圖。看看這張 Avery 事先設計的ㄎㄧㄤㄎㄧㄤ貓咪圖,是不是既簡單又有趣呢?別急,就讓我們一步一步來拆解吧!

一、前期準備
前面我們已經學會了如何創建檔案。因此在這邊我們一樣從創建「新檔案」開始,我們以社群常見的 1:1 正方形尺寸 1080*1080 像素。
創建新檔步驟
點擊「檔案」>「新檔案」,然後在「新檔案」視窗中,將「文件類型」設為「Raster/Pixel」,將「寬度」和「高度」均設為 1080 像素,點擊「確定」按鈕即可創建一個新的 1:1 正方形尺寸的檔案。
接下來,我們需要準備一張貓咪圖片。您可以從自己拍攝的圖片中選擇,也可以從網上下載(溫馨提醒:若有商業用途請注意素材版權唷!),以下提供幾個常見的素材網站提供大家參考。
素材參考網站:
二、處理貓咪圖像
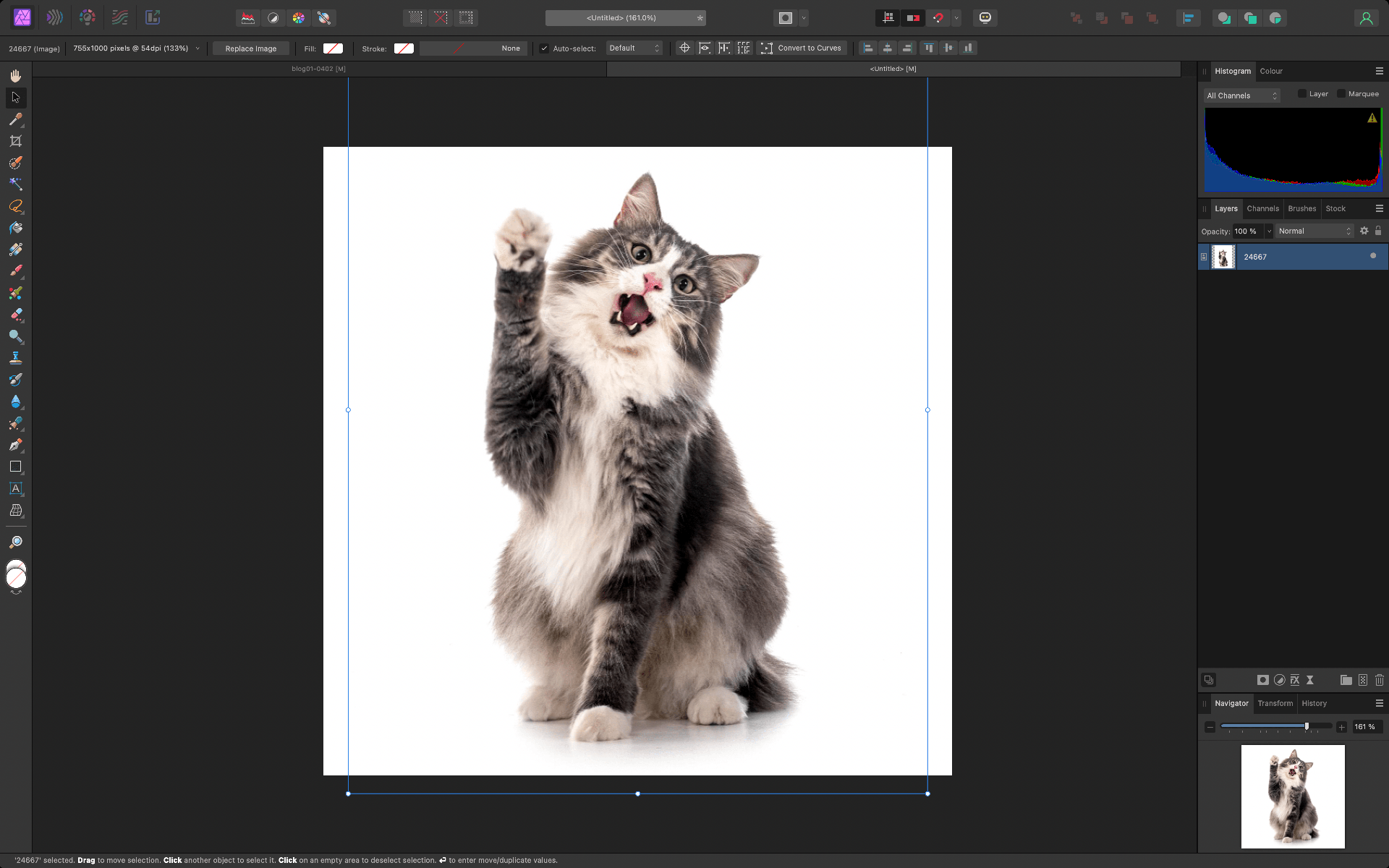
將圖片拖拉至檔案中
挑選一張你喜歡的圖片,這裡我以貓咪素材作為示範(素材下載參考 )。

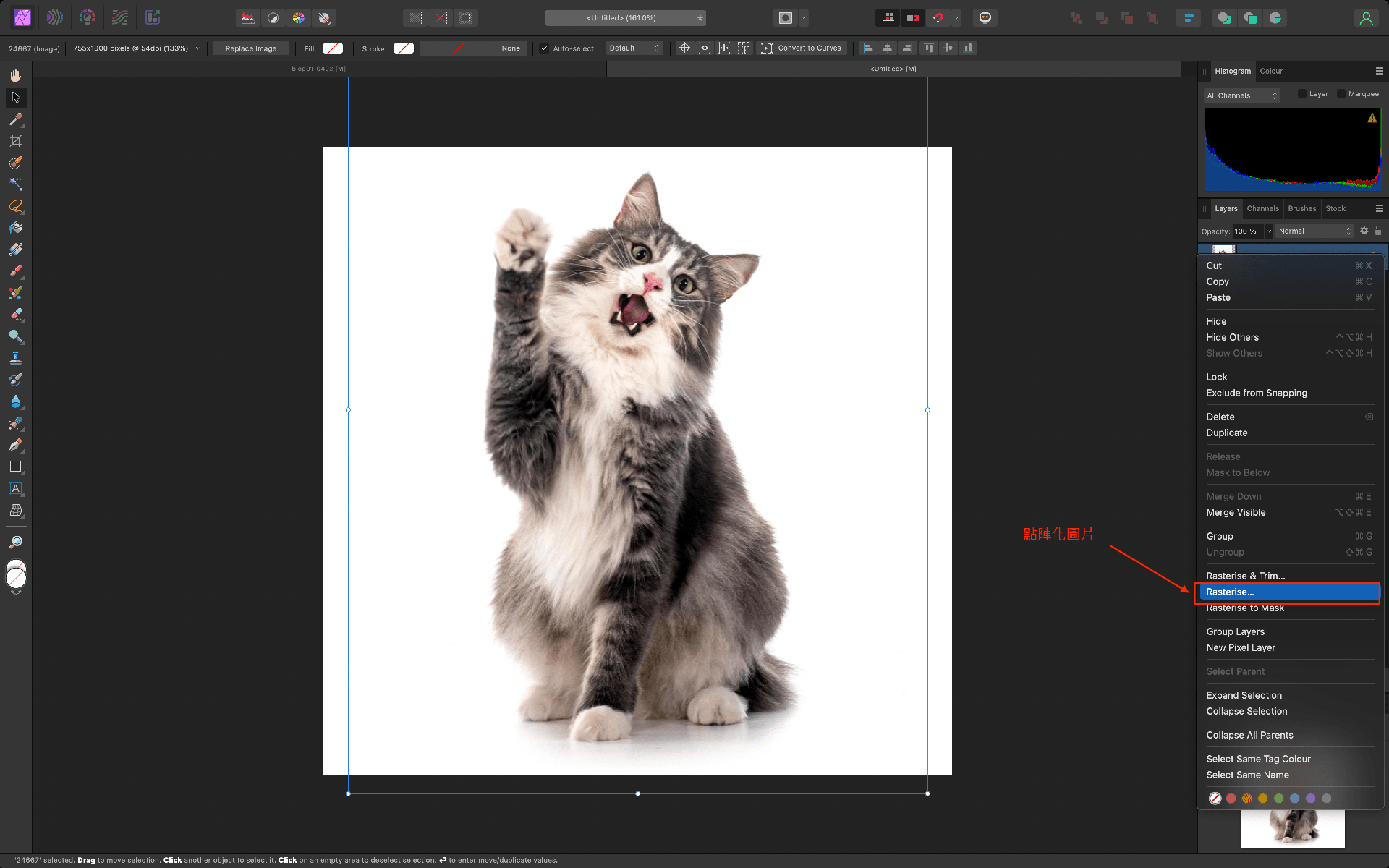
圖片點陣化
點擊貓咪圖層後,右鍵選取「Rasterize 點陣化圖片」,將圖片轉為普通像素圖層,就可以對圖層進行更自由的編輯。

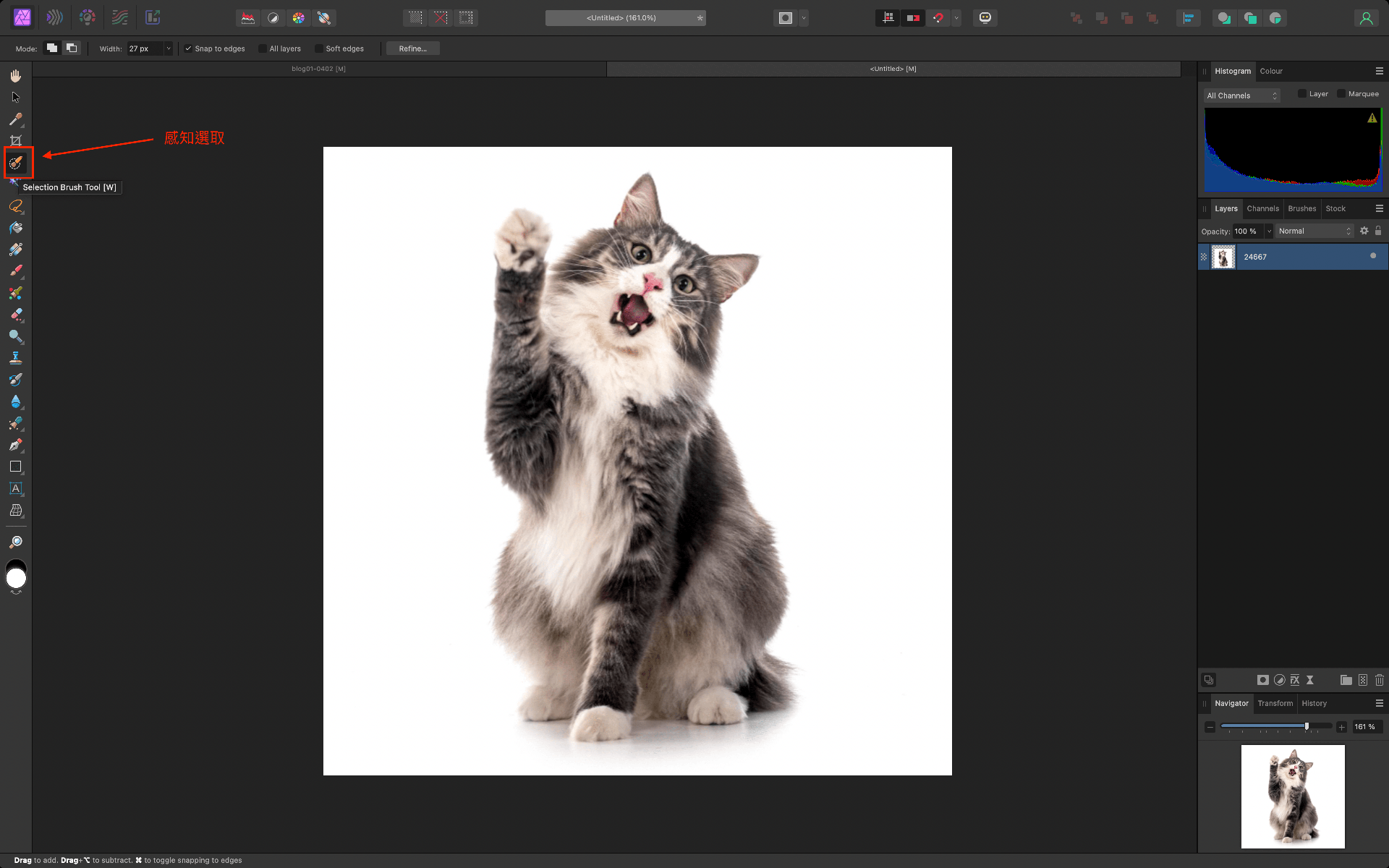
圖像去背(感知選取)
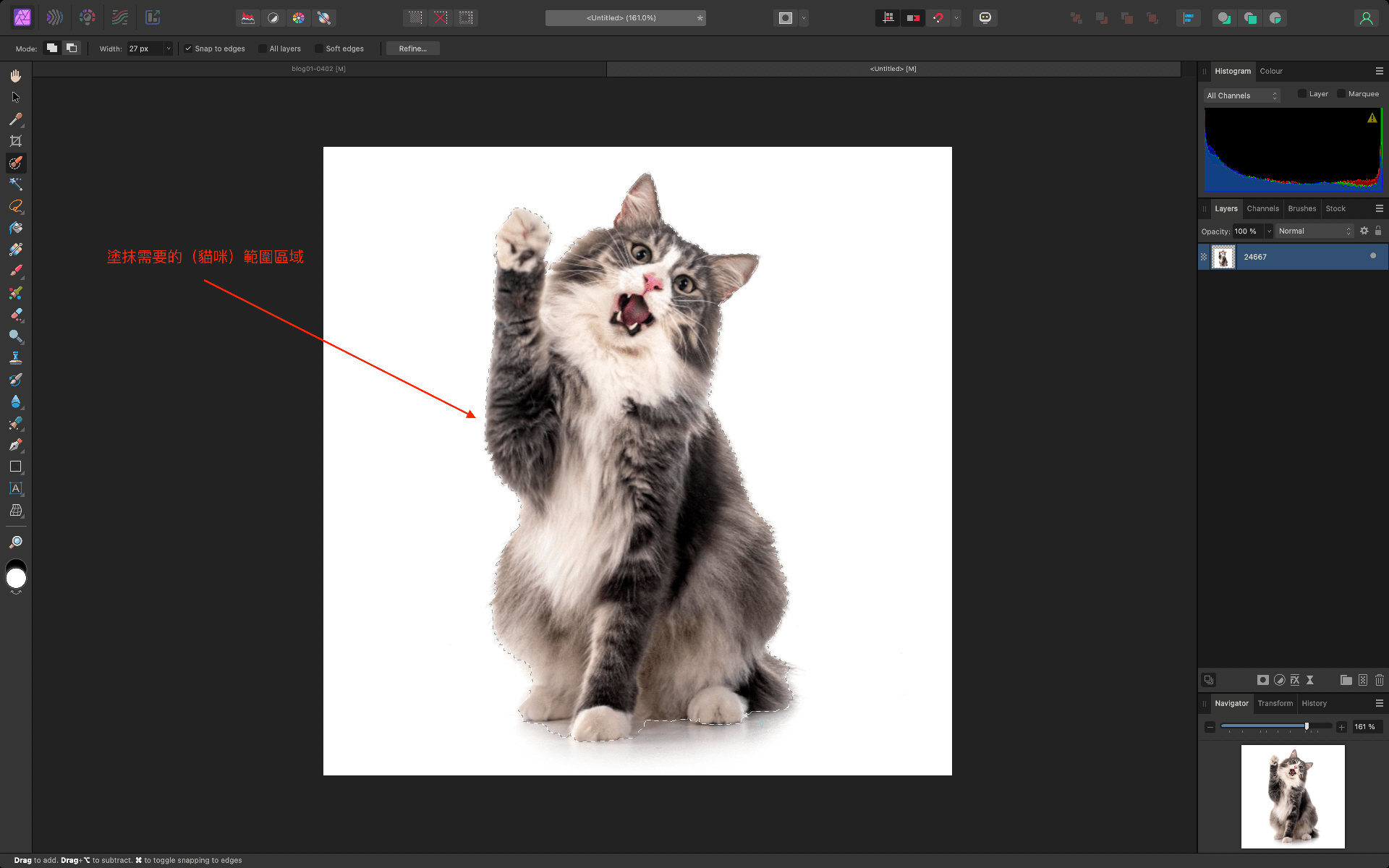
接下來需要將貓咪的白色背景去除,我們可以使用「感知選取 Solection Brush Tool (M)」加速去背的工作。使用感知選取工具選取貓咪範圍,此功能會自動偵測物件邊緣,方便用戶準確選取目標物件。在這裡,我們需要選取的對象是貓咪,因此請針對貓咪的範圍進行選取。


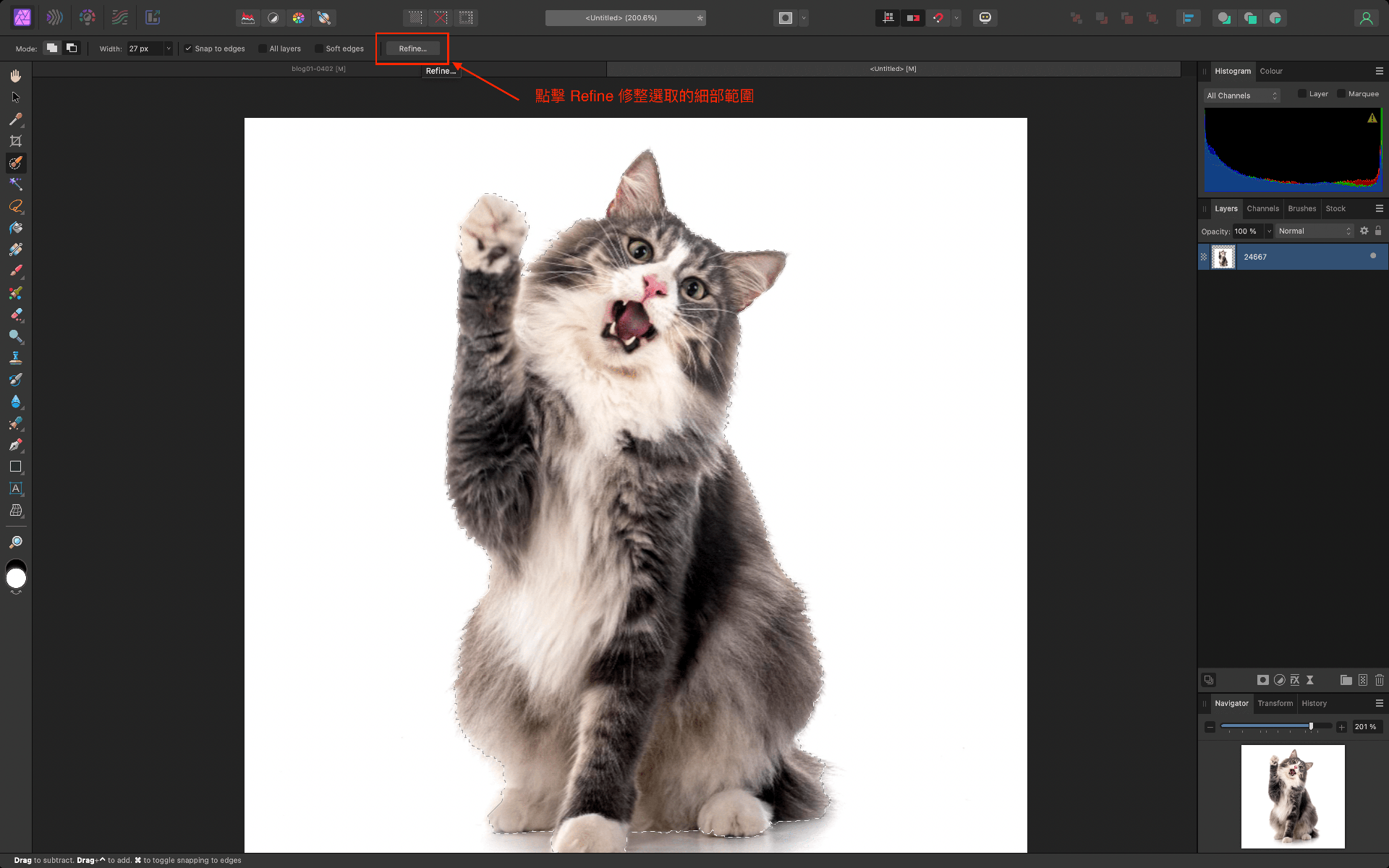
修整選取邊緣
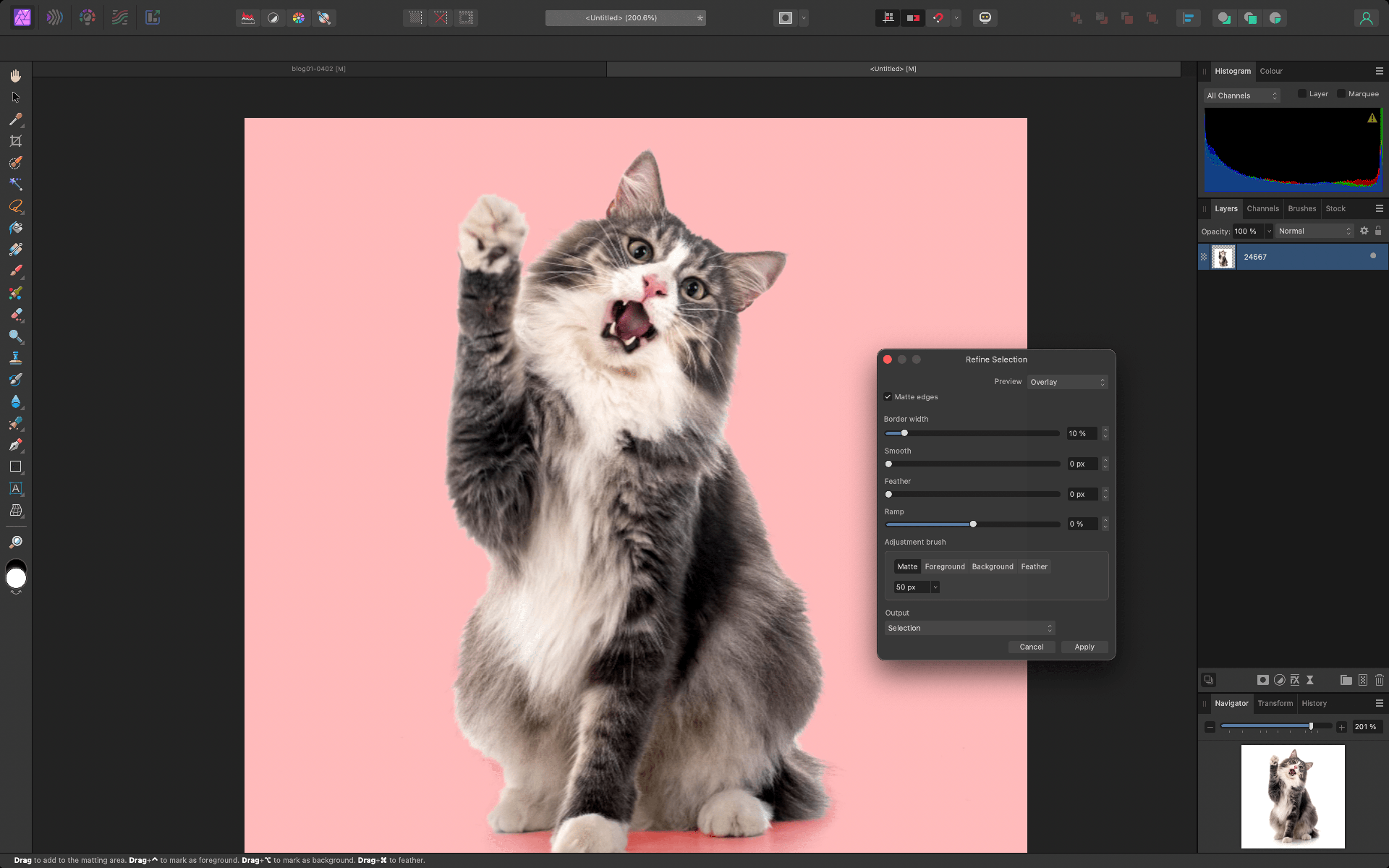
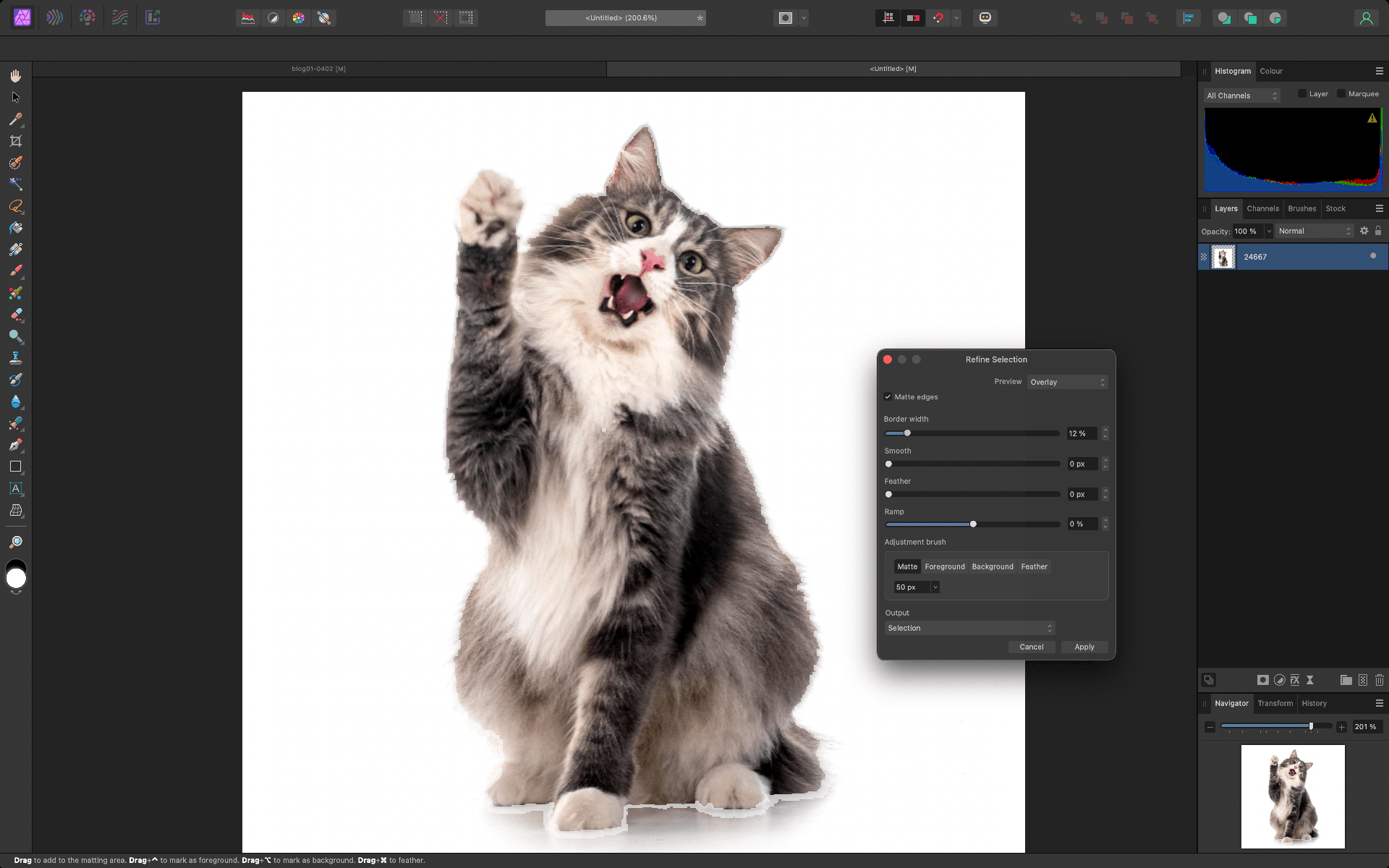
當我們透過選取工具快速選取時,物件邊緣希望做更細緻的調整,我們可以使用 「 Refine 」功能。
- 點擊 「 Refine 」

- 開啟「 Refine Selection 」調整選取細節,每個選項數值沒有絕對的比例,請依據不同圖像做實際調整較為精確。
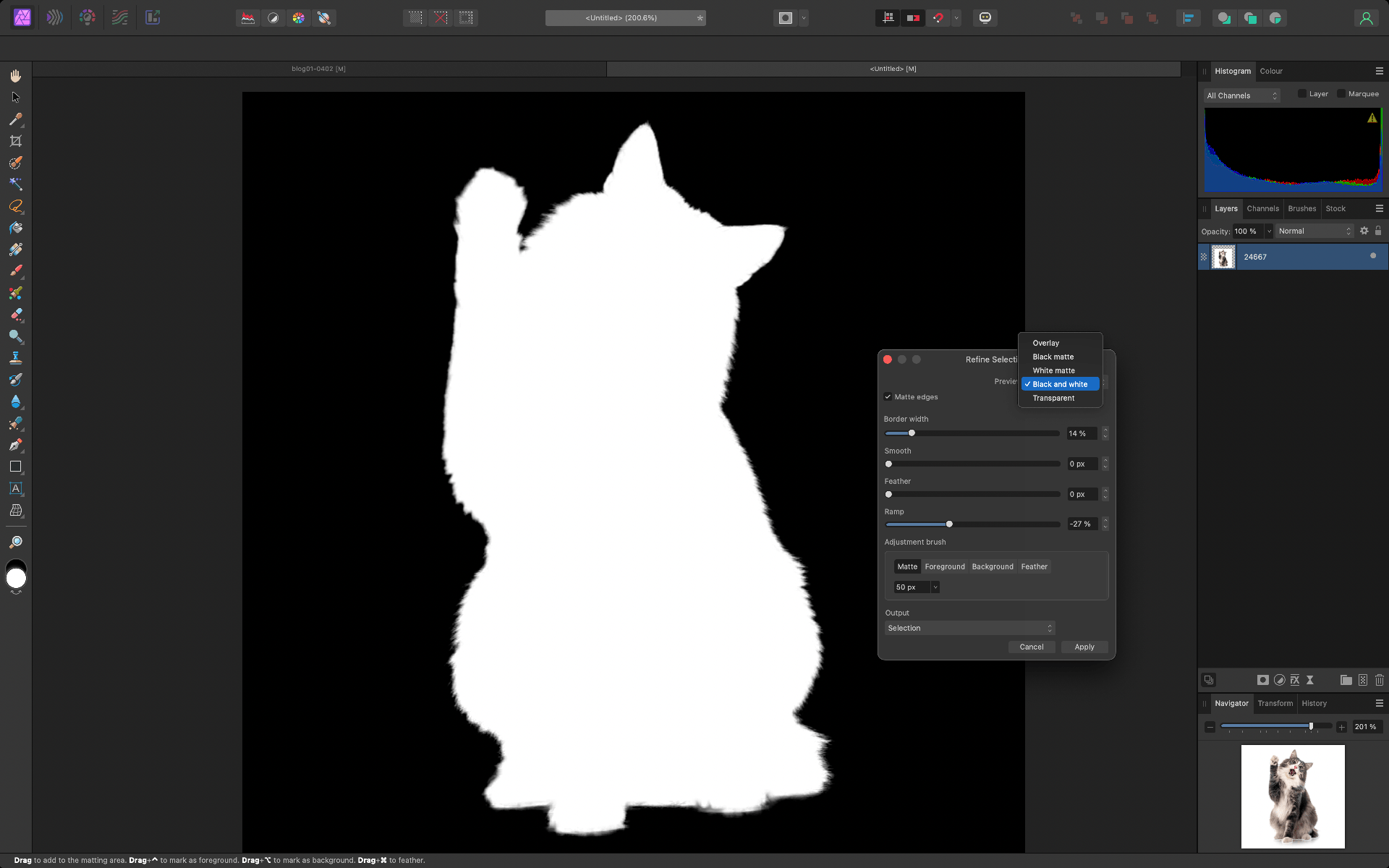
Refine Selection 功能選項說明:- Preview(查看模式):可選擇不同的查看模式(如Overlay、Black & White、On Black、On White等)來預覽選區效果,方便調整。
- Border Width(邊界寬度):調整選區邊界的寬度,以包圍更多或更少的邊緣細節。
- Smooth(平滑):平滑選區邊緣,減少鋸齒和不規則性。
- Feather(羽化):羽化選區邊緣,使過渡更加柔和和自然。
- Ramp(邊緣調整):調整選區邊緣的位置,可以內縮或外擴選區。
- Foreground(前景)和Background(背景):使用筆刷工具在前景和背景之間進行細緻的調整
以下是使用 Refine Selection 各項數值微調貓咪細部選取範圍的範例。

由於貓咪有毛髮的細節,因此在最後我使用「Previwe」>「Black & White」來檢查細節範圍。
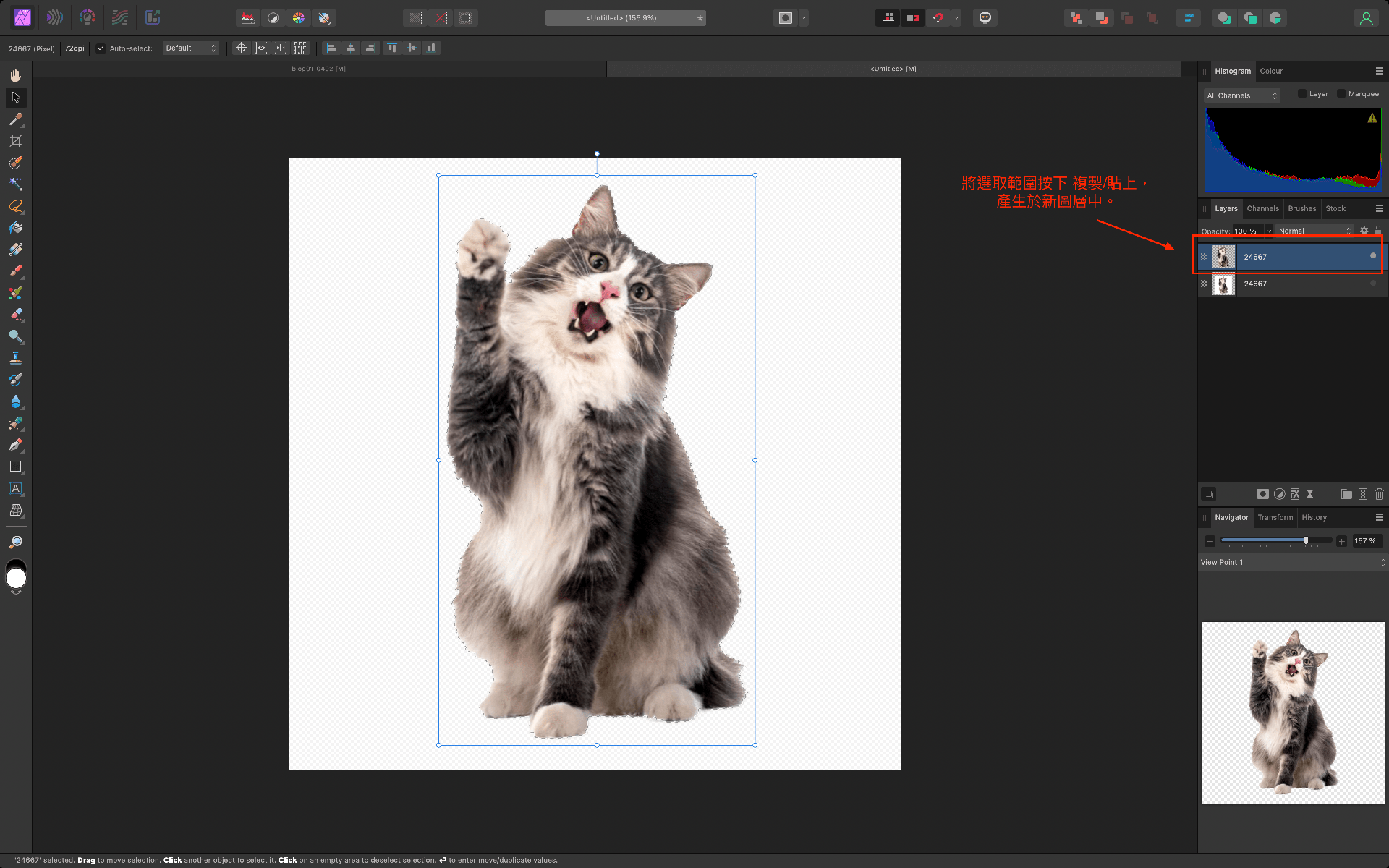
處理好需要的選取範圍後,將選取範圍按下 Ctrl+C / Ctrl+V(或 Cmd+C / Cmd+V 在 Mac 上)複製貼上,產生於新圖層中。
以上基本貓咪圖像的物件就處理完畢囉!緊接著馬上來做點有趣的改造吧!
三、製作熱感應效果
接下來我們會使用到圖層面版下方的功能鍵,做到不同效果的變換與疊加,使用疊加的好處是可以靈活調整每個效果的細部數值,不會破壞原始圖片,可以有更多彈性的空間。
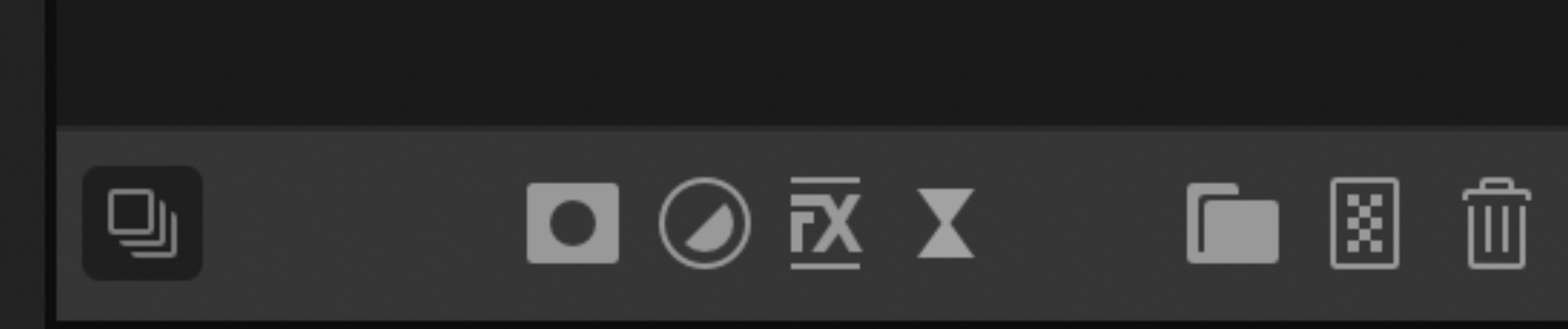
圖層面板下方功能,由左至右依序分別為

 New Layer (新建圖層):用於創建一個新的空白圖層。
New Layer (新建圖層):用於創建一個新的空白圖層。 Mask Layer (遮罩圖層):用於添加遮罩圖層,控制圖層的透明度和可見性。
Mask Layer (遮罩圖層):用於添加遮罩圖層,控制圖層的透明度和可見性。 Adjustments (調整):用於添加調整圖層,如 Levels、Curves、Black & White 等。
Adjustments (調整):用於添加調整圖層,如 Levels、Curves、Black & White 等。 Live Filters (實時濾鏡):用於添加實時濾鏡,可以對圖層應用動態濾鏡效果。
Live Filters (實時濾鏡):用於添加實時濾鏡,可以對圖層應用動態濾鏡效果。 Layer Effects (圖層效果):用於添加圖層效果,如陰影、光暈、斜面和浮雕等。
Layer Effects (圖層效果):用於添加圖層效果,如陰影、光暈、斜面和浮雕等。 Group Layers (圖層組):用於將多個圖層組合到一個圖層組中。
Group Layers (圖層組):用於將多個圖層組合到一個圖層組中。 Pixel Layer (像素圖層):用於創建一個新的像素圖層。
Pixel Layer (像素圖層):用於創建一個新的像素圖層。 Delete Layer (刪除圖層):用於刪除選中的圖層。
Delete Layer (刪除圖層):用於刪除選中的圖層。
將圖片轉灰階
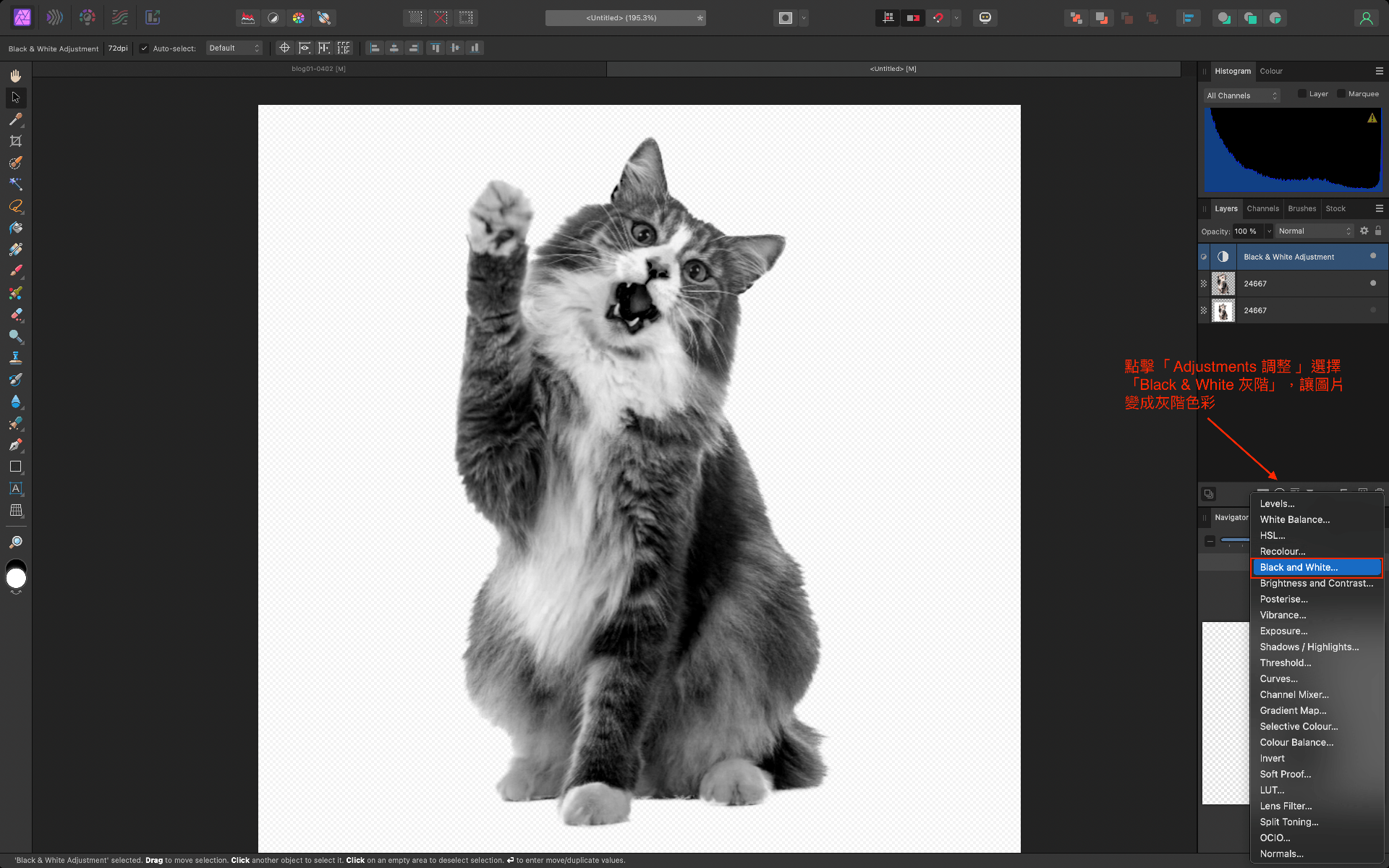
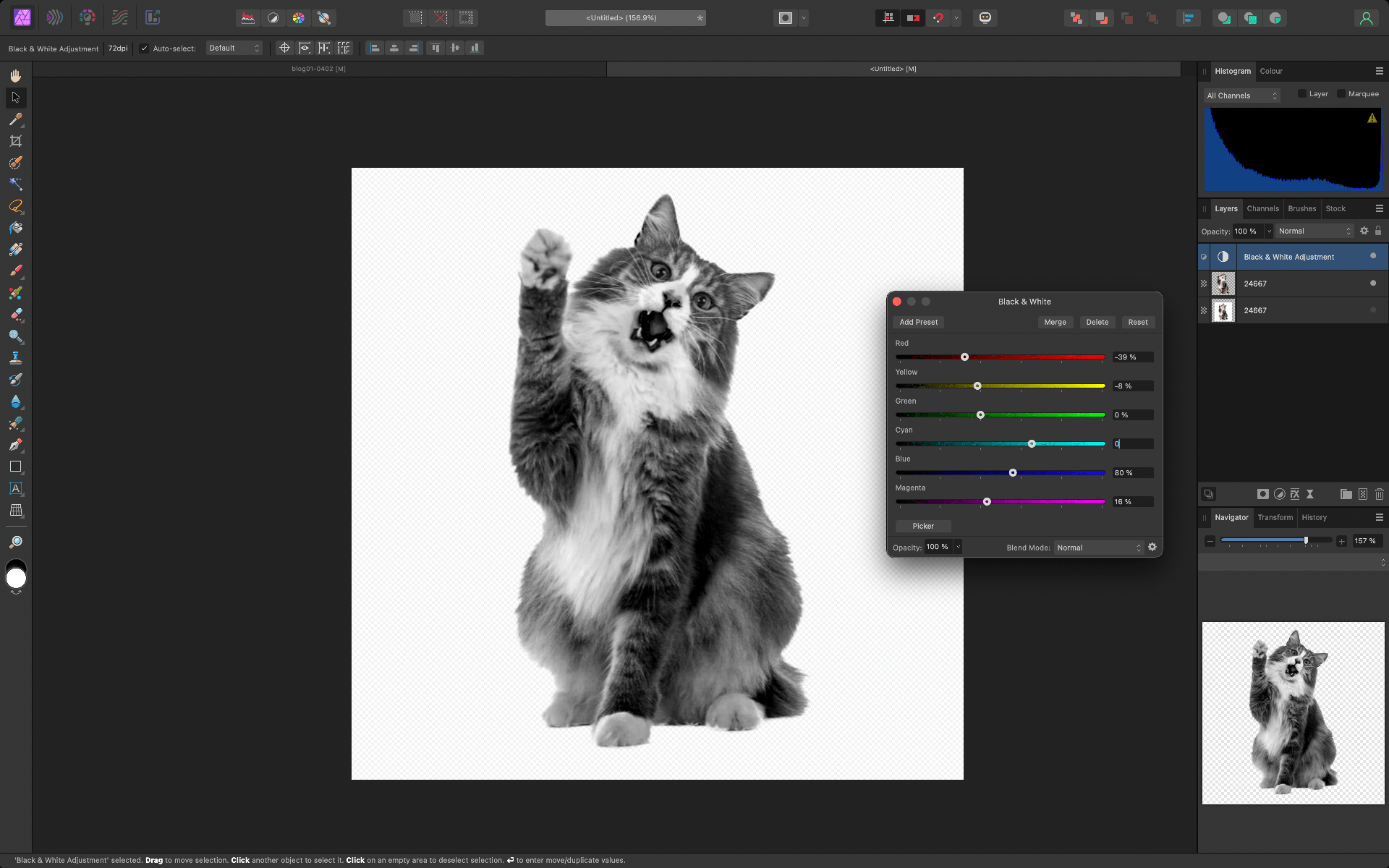
- 點擊下方「 Adjustments 調整 」> 「Black & White 灰階」,將圖片轉為灰提供後續變色處理擁有乾淨的基底。

- 「Black & White 灰階」:透過調整黑白原色系佔比,增強對比、明暗層次、細節突出,可以幫助我們後續的變色效果更明顯唷!

使用「Gradient Map 漸層地圖」做出類似熱感應效果
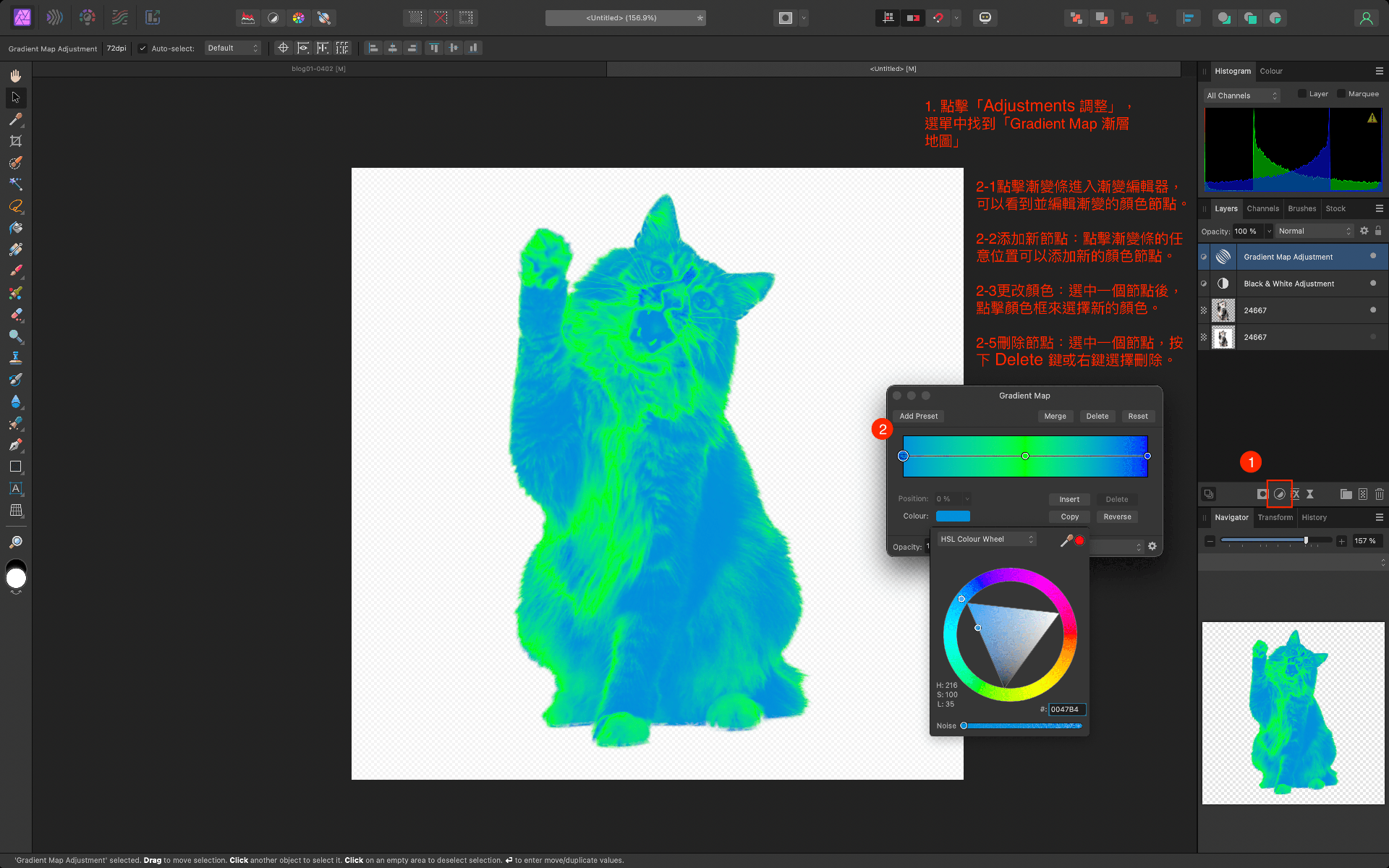
- 點擊下方「 Adjustments 調整 」> 「Gradient Map 漸層地圖」,你會看到預設的黑白漸層條,我們需要調整成喜好的顏色。
網路上也有很多「熱感應」或「多色混合」的配色參考,一時沒有想法的朋友也可以上網參考其他人的配色方法喔!
- 點擊下方「 Adjustments 調整 」> 「Gradient Map 漸層地圖」,你會看到預設的黑白漸層條,我們需要調整成喜好的顏色。
- 現在馬上來調整喜愛的顏色吧!
- 點擊即可進入漸變編輯器
- 點擊漸變條上的任意位置可新增顏色節點。
- 選擇顏色節點後,點擊顏色框可更改顏色。
- 若有需要刪除的顏色節點,選擇顏色節點後,按下 Delete 鍵或右鍵選擇刪除可刪除節點
這是我使用的漸層色碼,提供給大家參考:#0047B4、#49E166、#0047B4

四、製作模糊效果
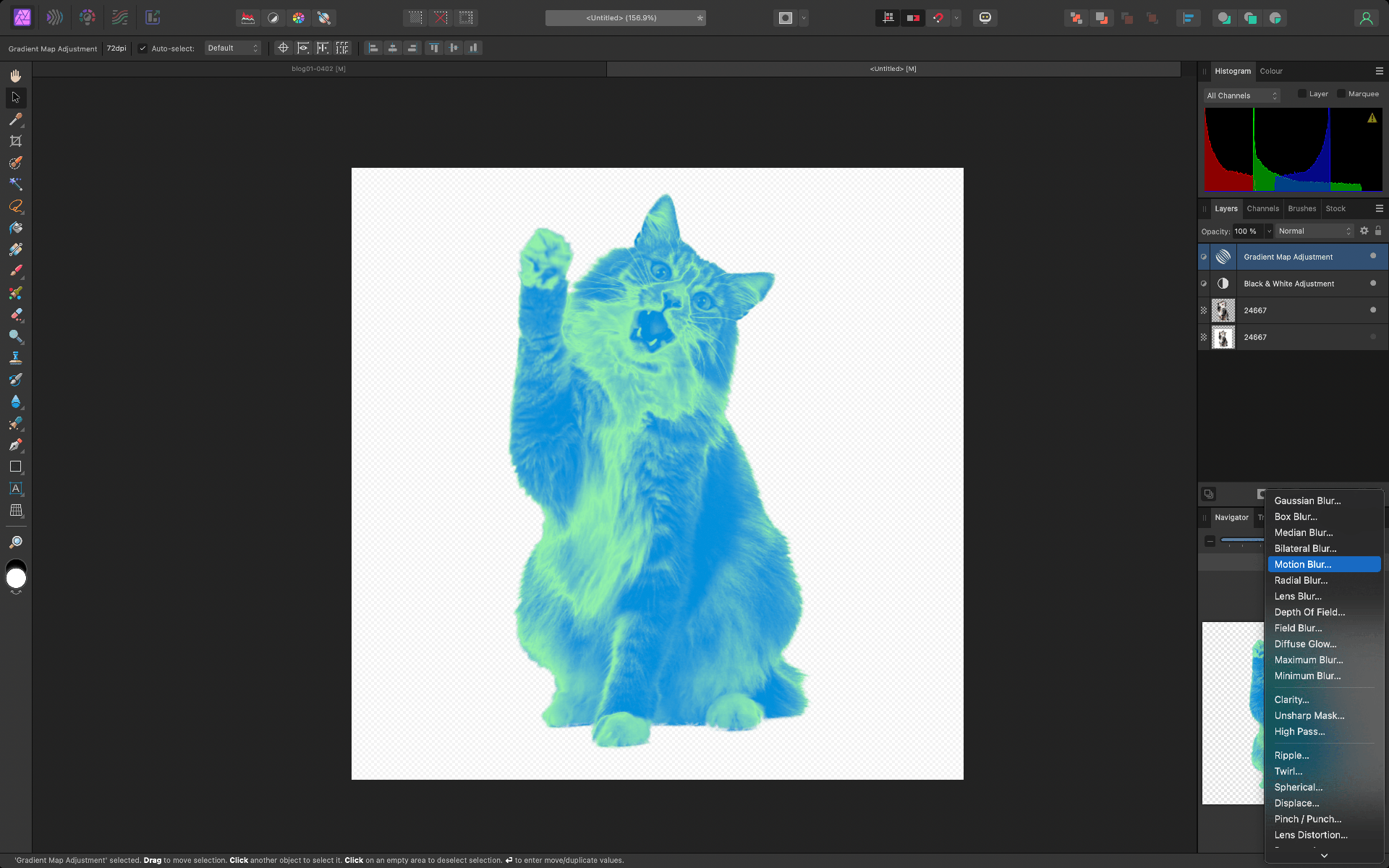
使用「Motioon Blur 動態模糊」、「Gaussian Blur 高斯模糊」做出晃動效果
我想讓這隻貓咪做出有點驚慌的感覺,所以在這邊增加「Motion Blur 動態模糊」、「Gaussian Blur 高斯模糊」讓他有輕微向左右晃動的視覺效果。
- 點擊「
 Live Filters 實時濾鏡」>「Motion Blur 動態模糊」。
Live Filters 實時濾鏡」>「Motion Blur 動態模糊」。
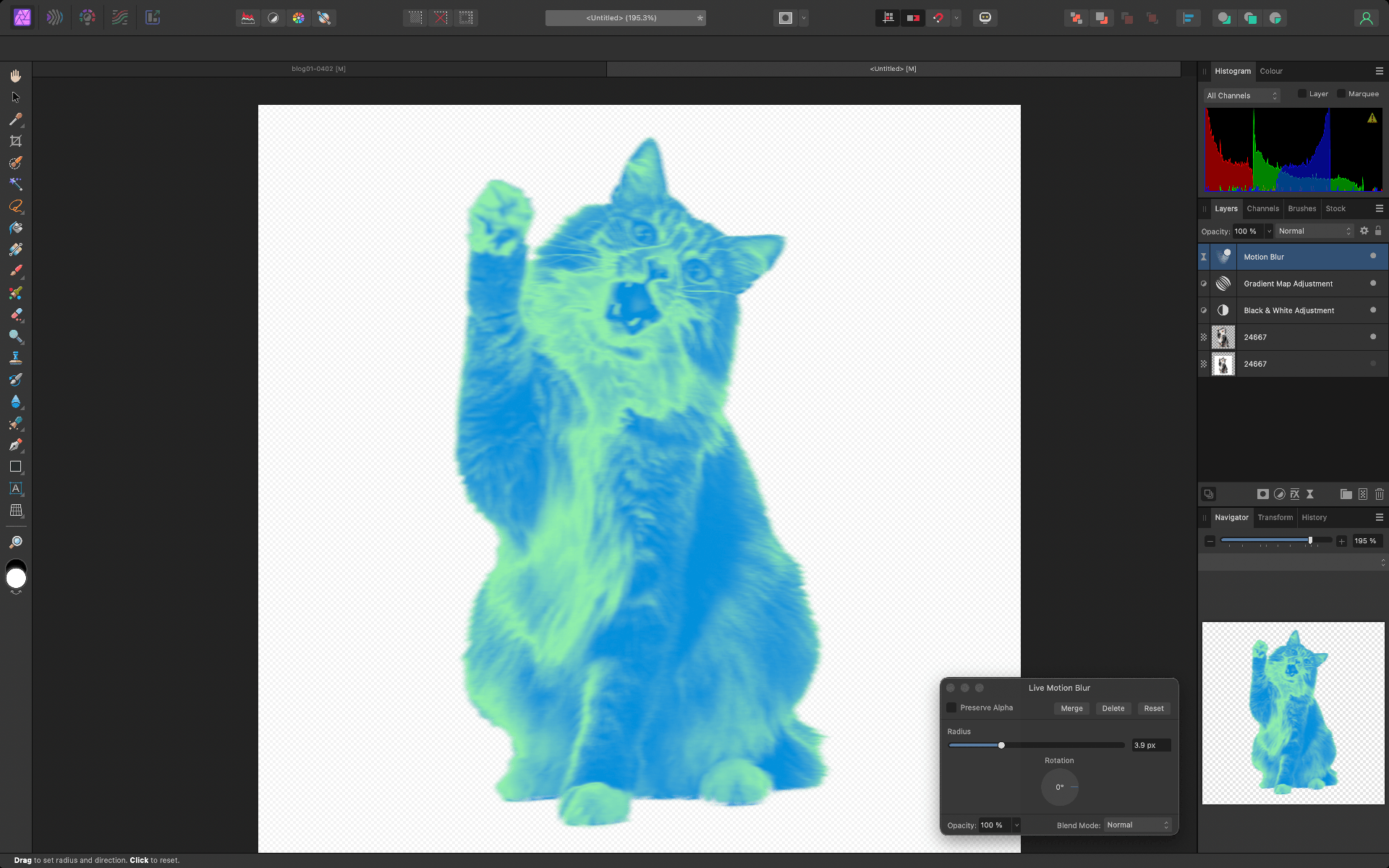
我使用的「Motion Blur 動態模糊」數值,提供參考:- Radius 半徑 3.9px
- Rotation 角度 0

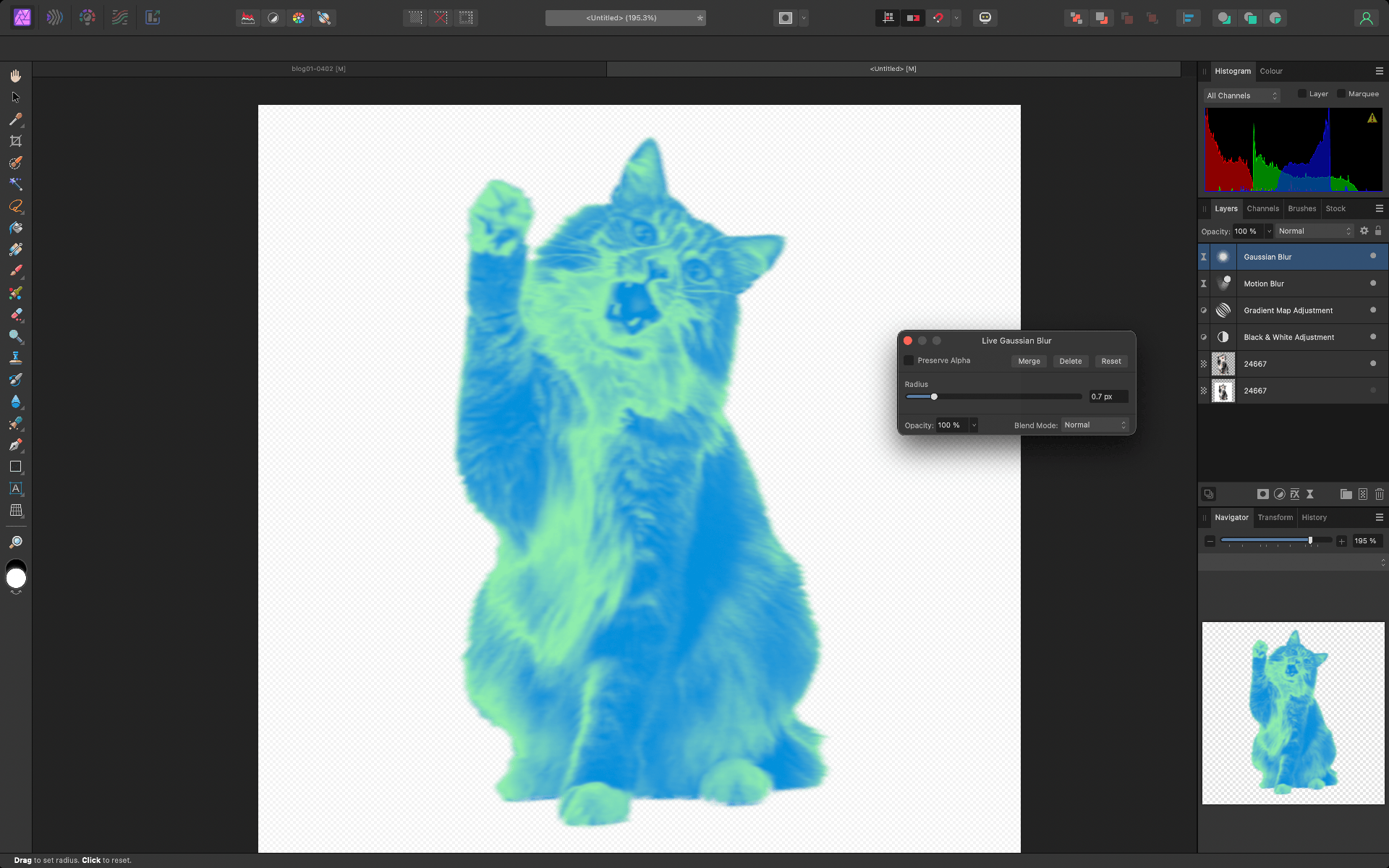
- 點擊「
 Live Filters 實時濾鏡」>「Gaussian Blur 高斯模糊」。
Live Filters 實時濾鏡」>「Gaussian Blur 高斯模糊」。
我使用的「Motion Blur 動態模糊」數值- Radius 半徑 0.7px

- Radius 半徑 0.7px
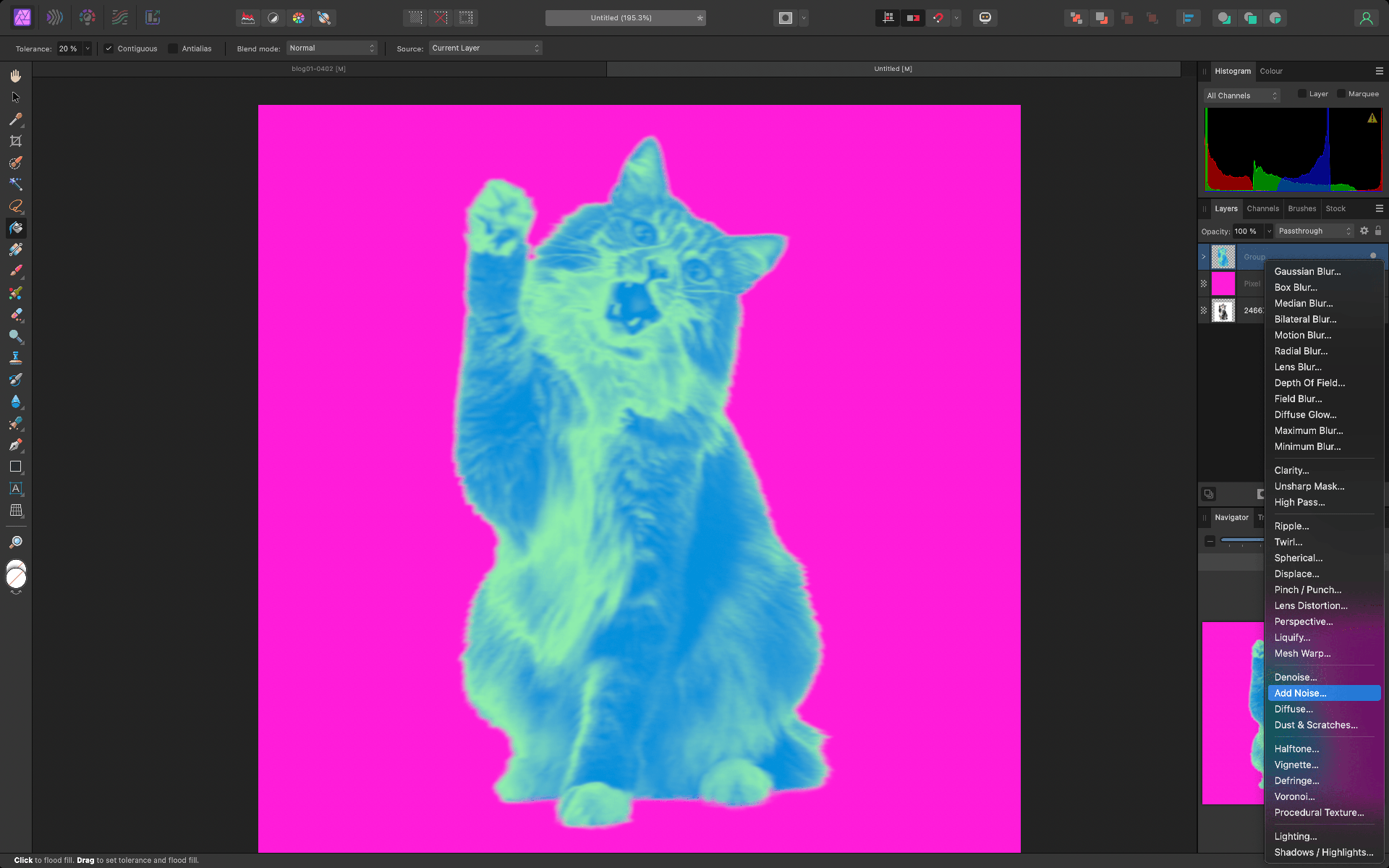
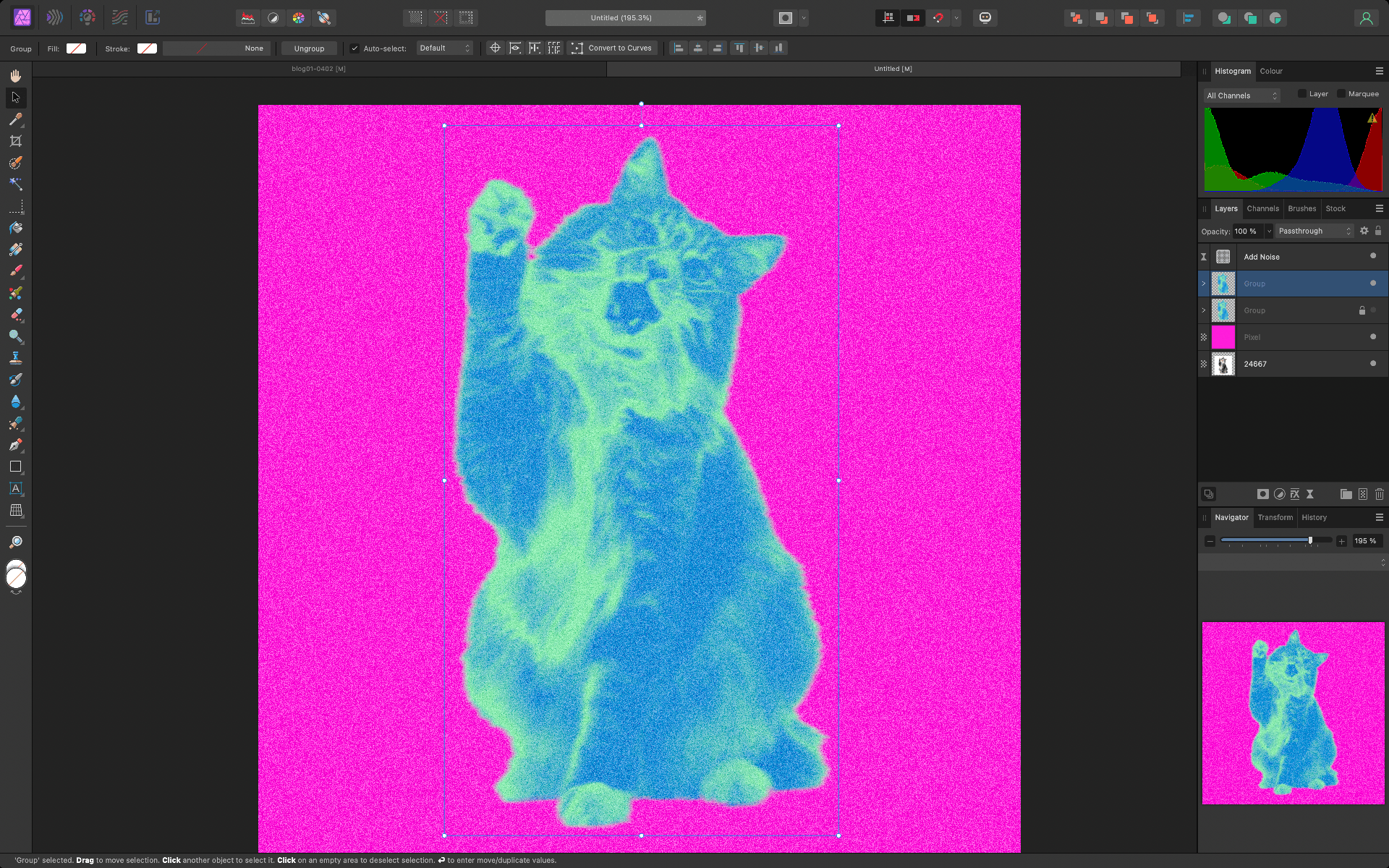
五、添加背景,新增「Add Noise 噪點(雜訊)」
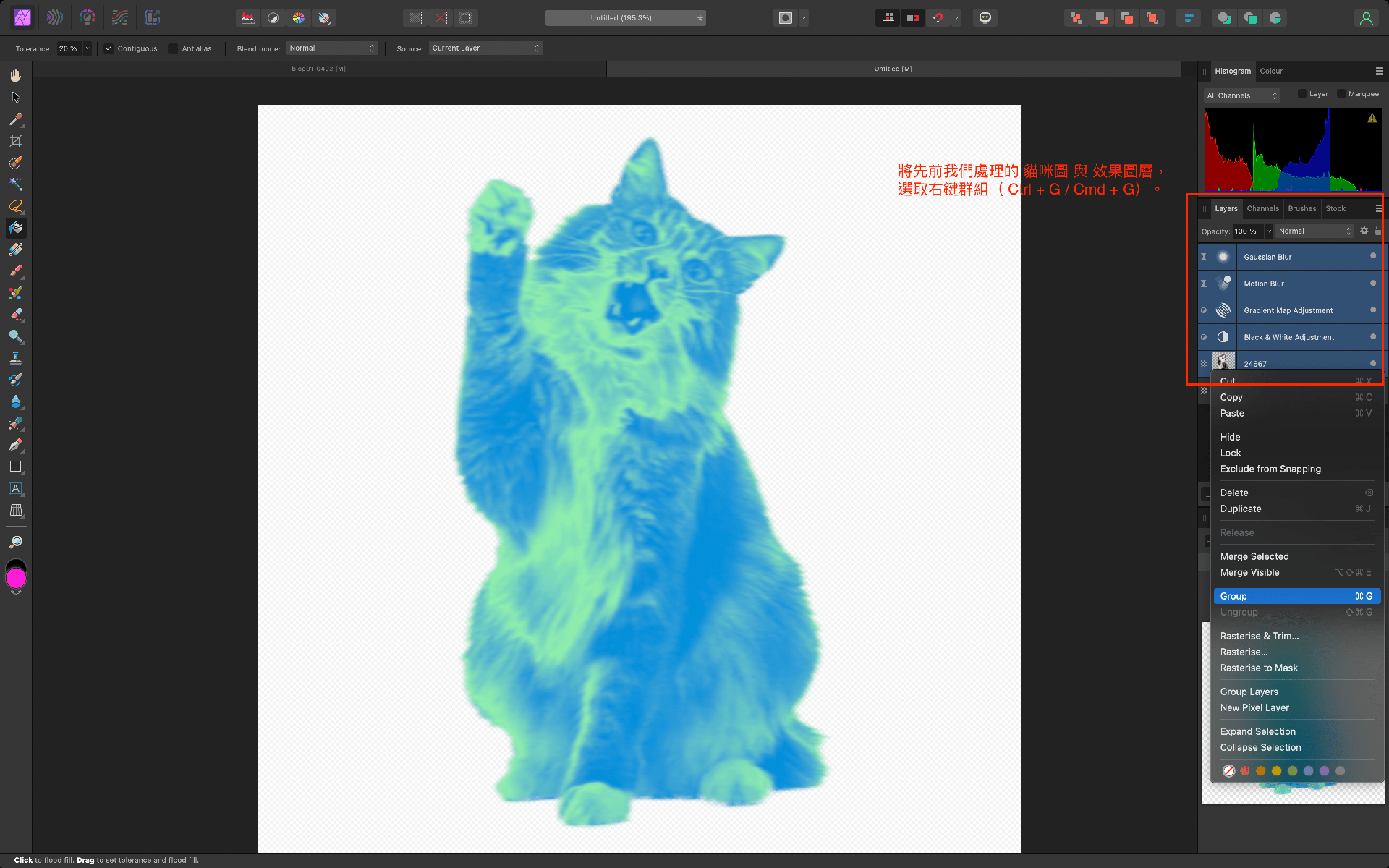
- 將先前我們處理的 貓咪圖 與 效果圖層,選取右鍵群組( Ctrl + G / Cmd + G),Affinity Photo 的圖層群組功能可以有效隔離圖層效果,避免相互干擾,提升編輯效率。(這功能非常實用👍)

- 新增一個 「Pixel Layer 像素圖層」,填入喜歡的背景色,這邊我使用的背景色碼是 #eb42d3。
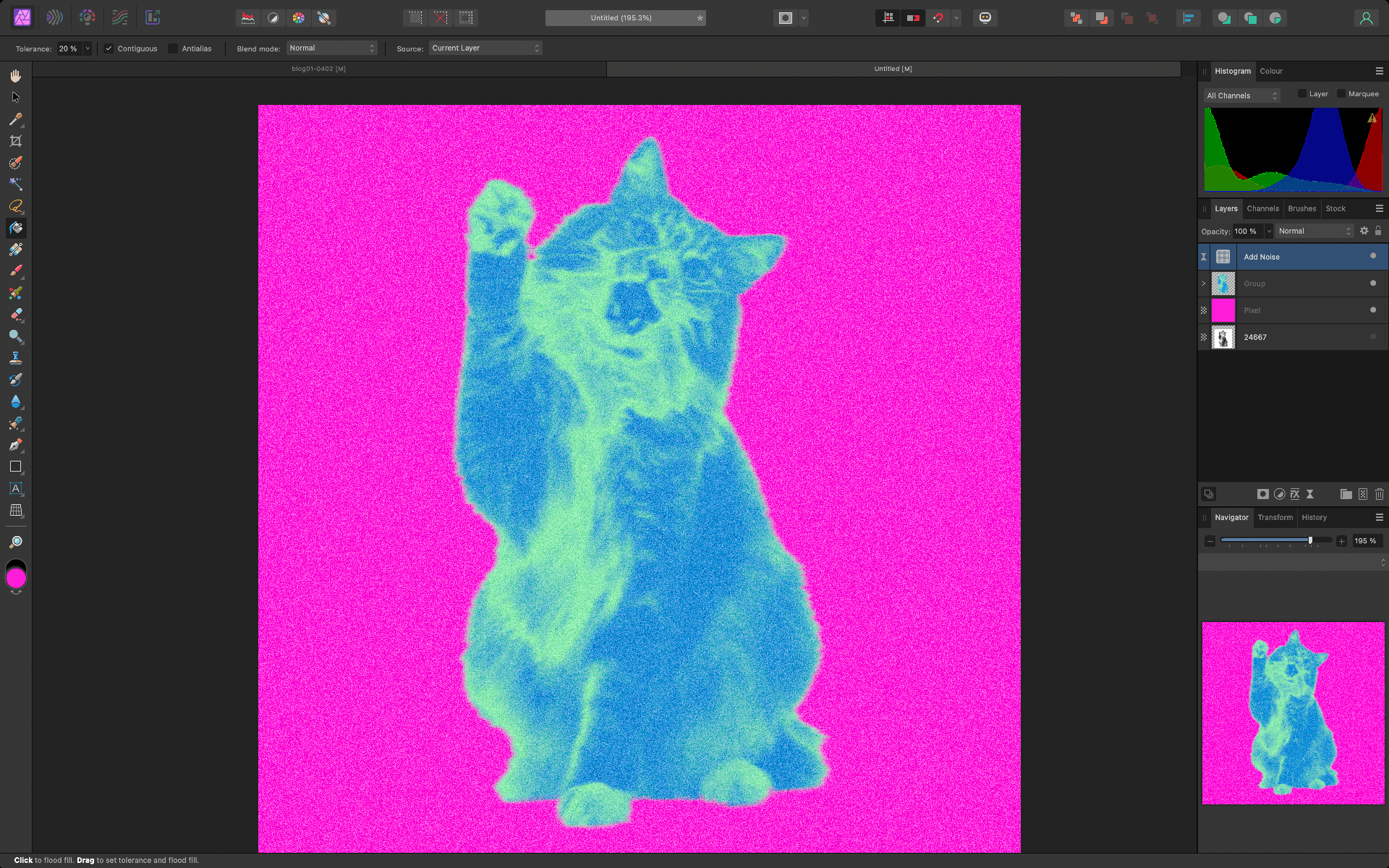
接下來 點擊圖層面版下方 「 Live Filters 實時濾鏡」>「Add Noise 噪點(雜訊)」
Live Filters 實時濾鏡」>「Add Noise 噪點(雜訊)」
這邊有個小細節,大家可以看見我將「Noise 噪點(雜訊)」的效果圖層放置在最上方,且是貓咪主圖的群組之外,這表示未來之後新增的圖層都會跟進這個效果,什麼意思呢?讓我們往下繼續實測。
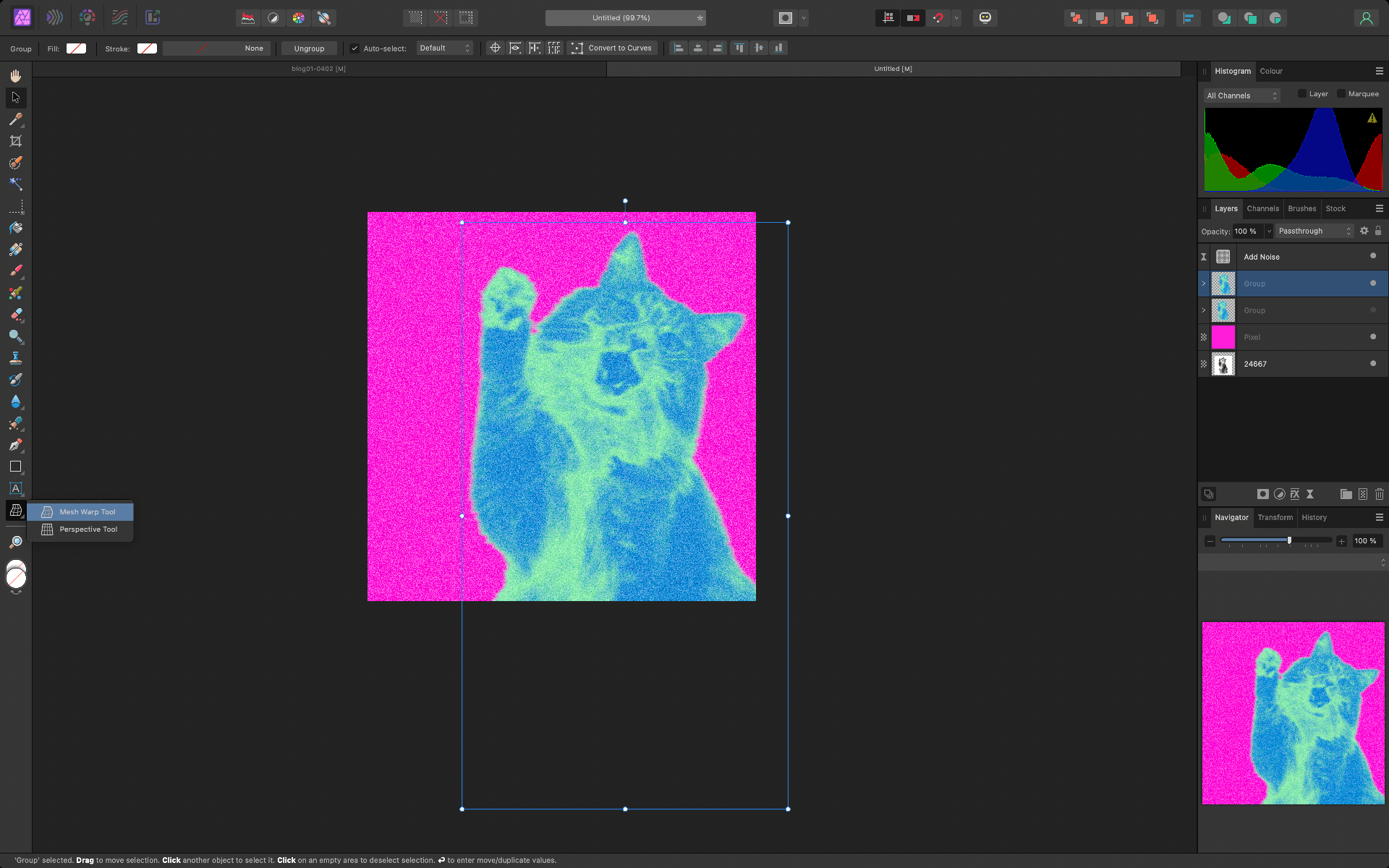
六、「Mesh Warp Tool 網格變形」功能
我想要製造出貓咪不合理的扭曲變形,營造ㄎㄧㄤㄎㄧㄤ的趣味感,因此我使用網格變形來拖拉貓咪主圖的形狀。
複製群組
將原先整理的「貓咪主圖群組」進行複製,並將原始圖層 鎖定、隱藏,先收藏在原處,我們後續還會使用到它。

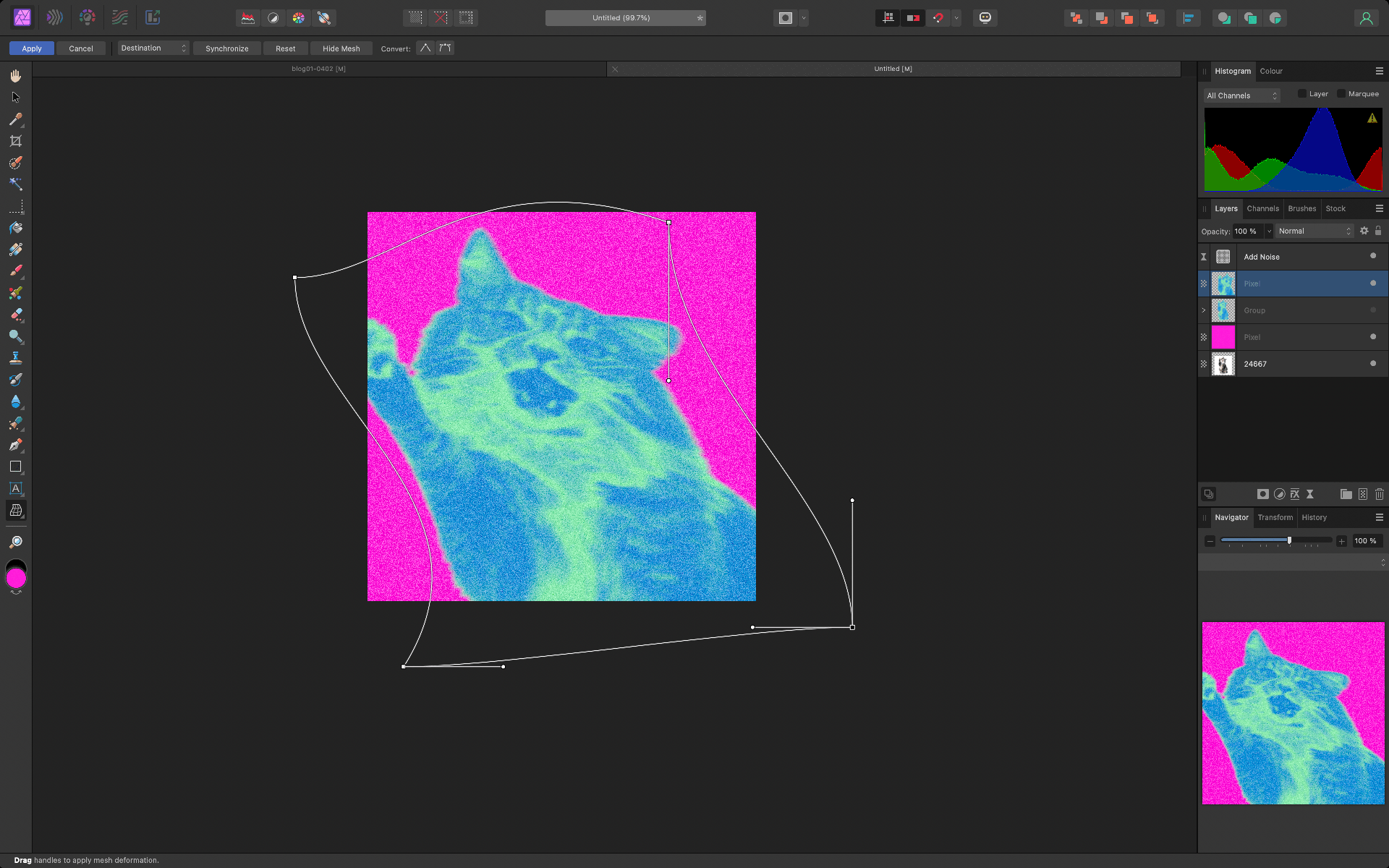
製作「Mesh Warp Tool 網格變形」
- 點選我們複製出來的貓咪群組,點擊「 Mesh Warp Tool 網格變形」,放大至需求大小。
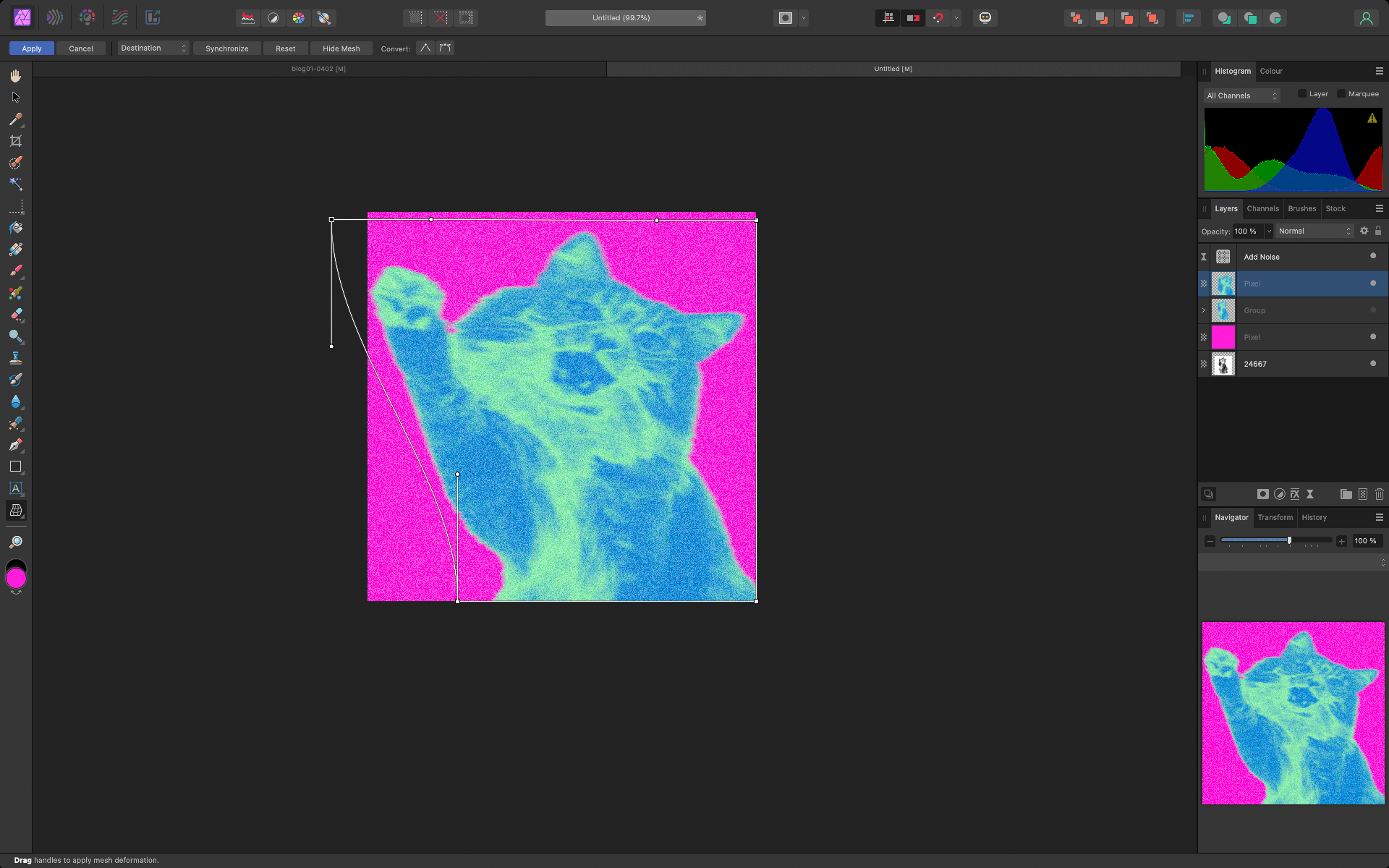
選取「Mesh Warp Tool 網格變形」後,群組會自動變成點陣化後的壓縮圖層(這就是我們需要保留原始群組備存的原因,以便後續我們有其他調整彈性)。
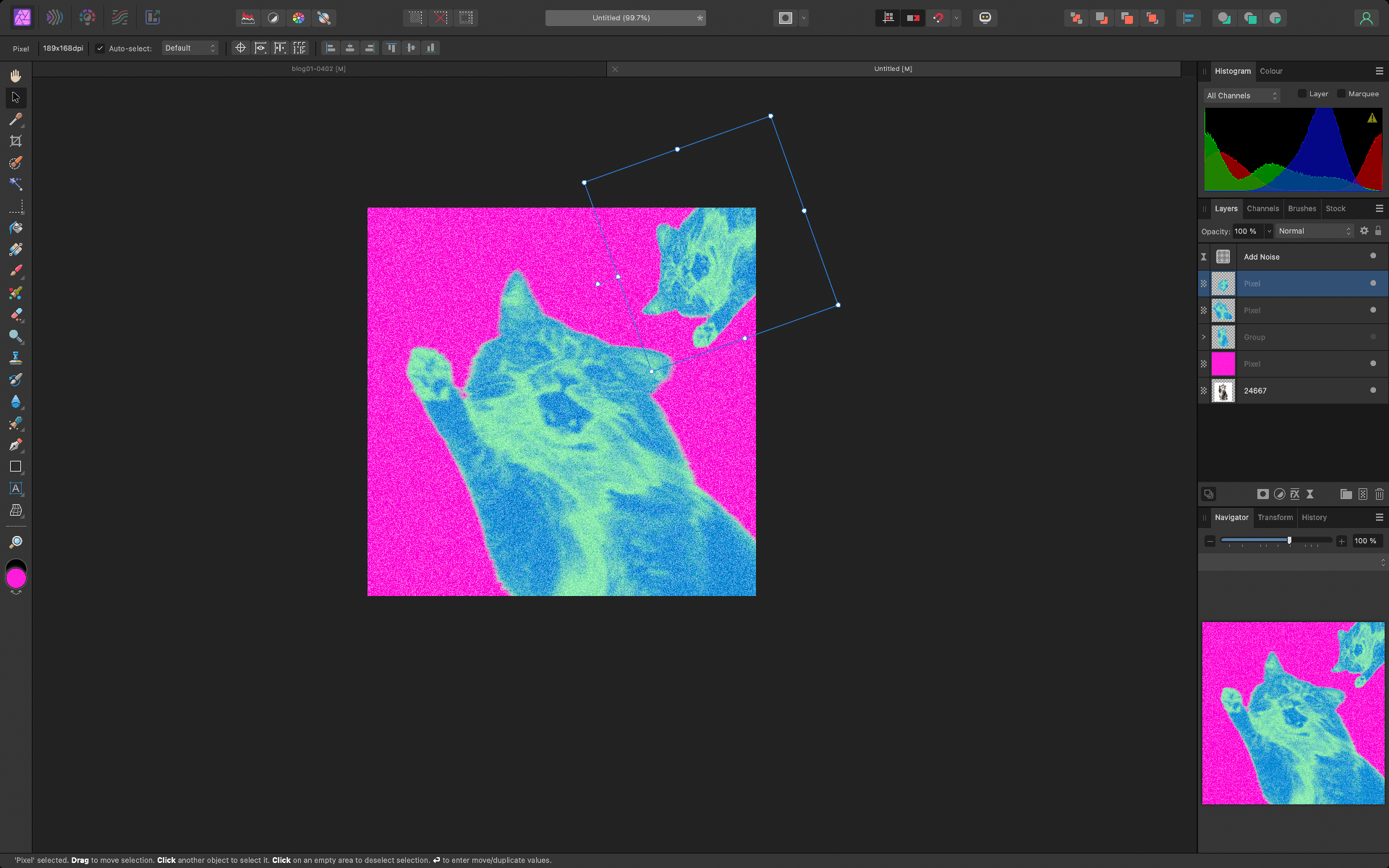
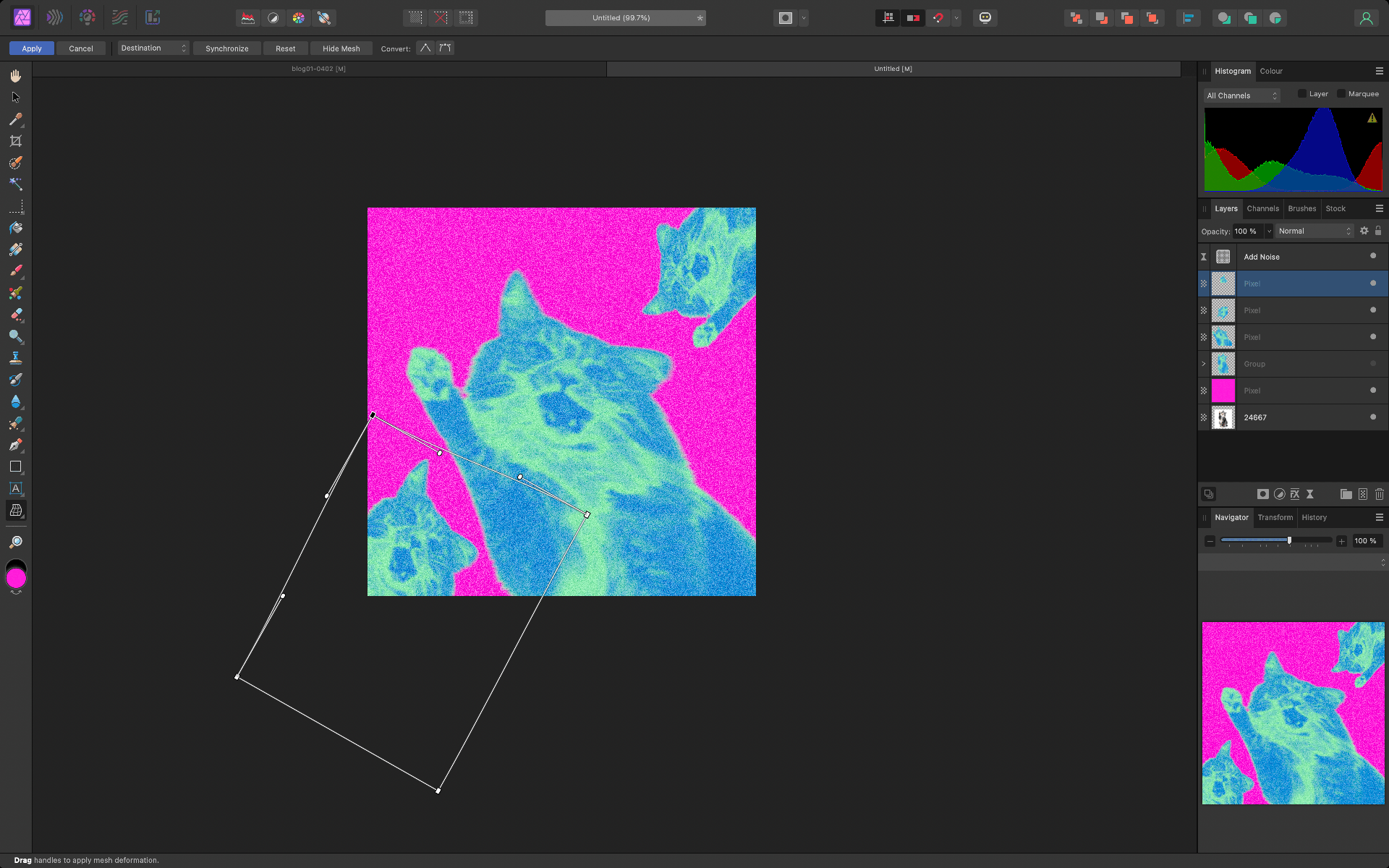
- 開始任意變形,可以依據四邊節點任意拉動。


- 複製多個,安排在喜歡的位置,並稍加變形,讓每隻貓咪有些許不同。


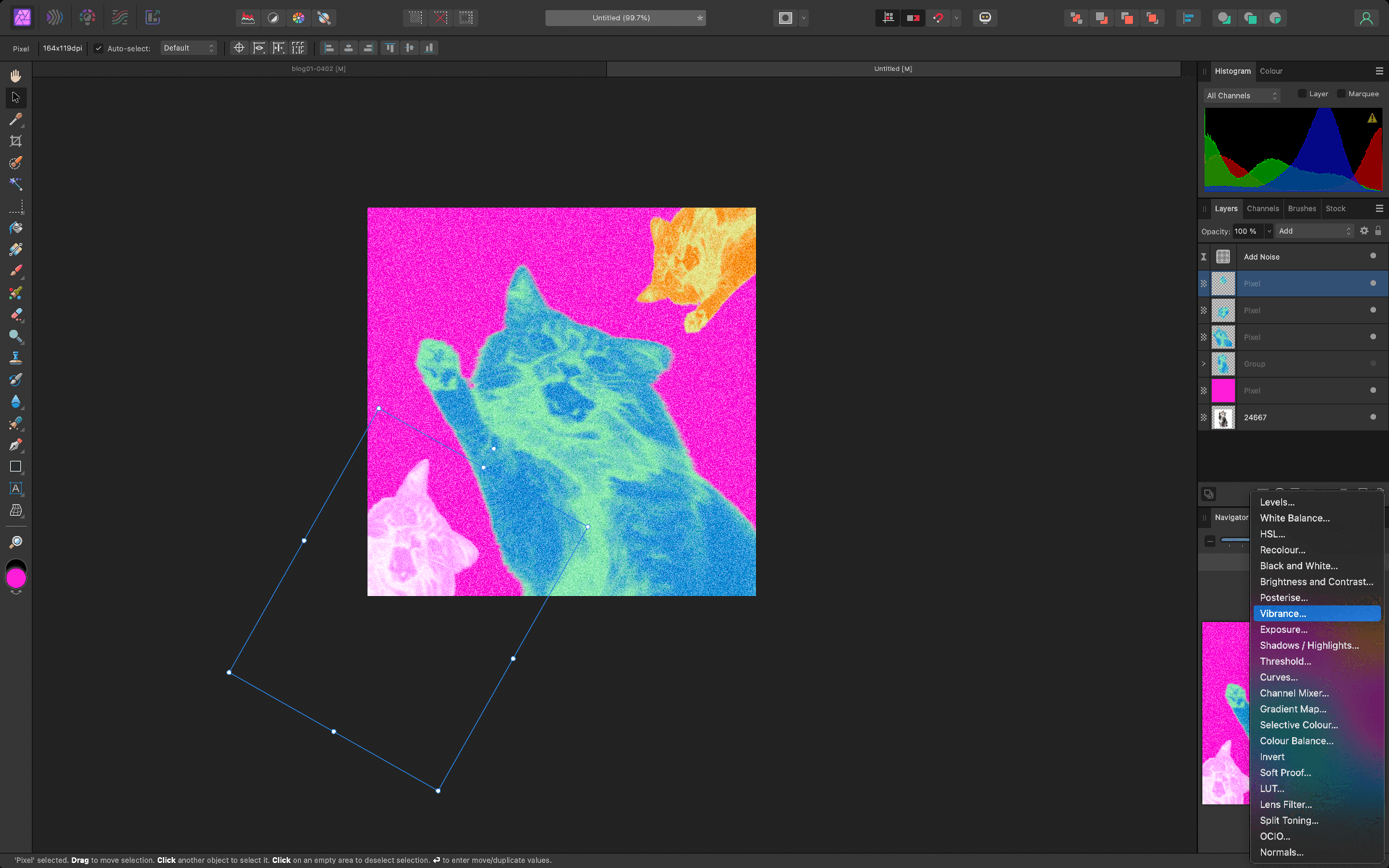
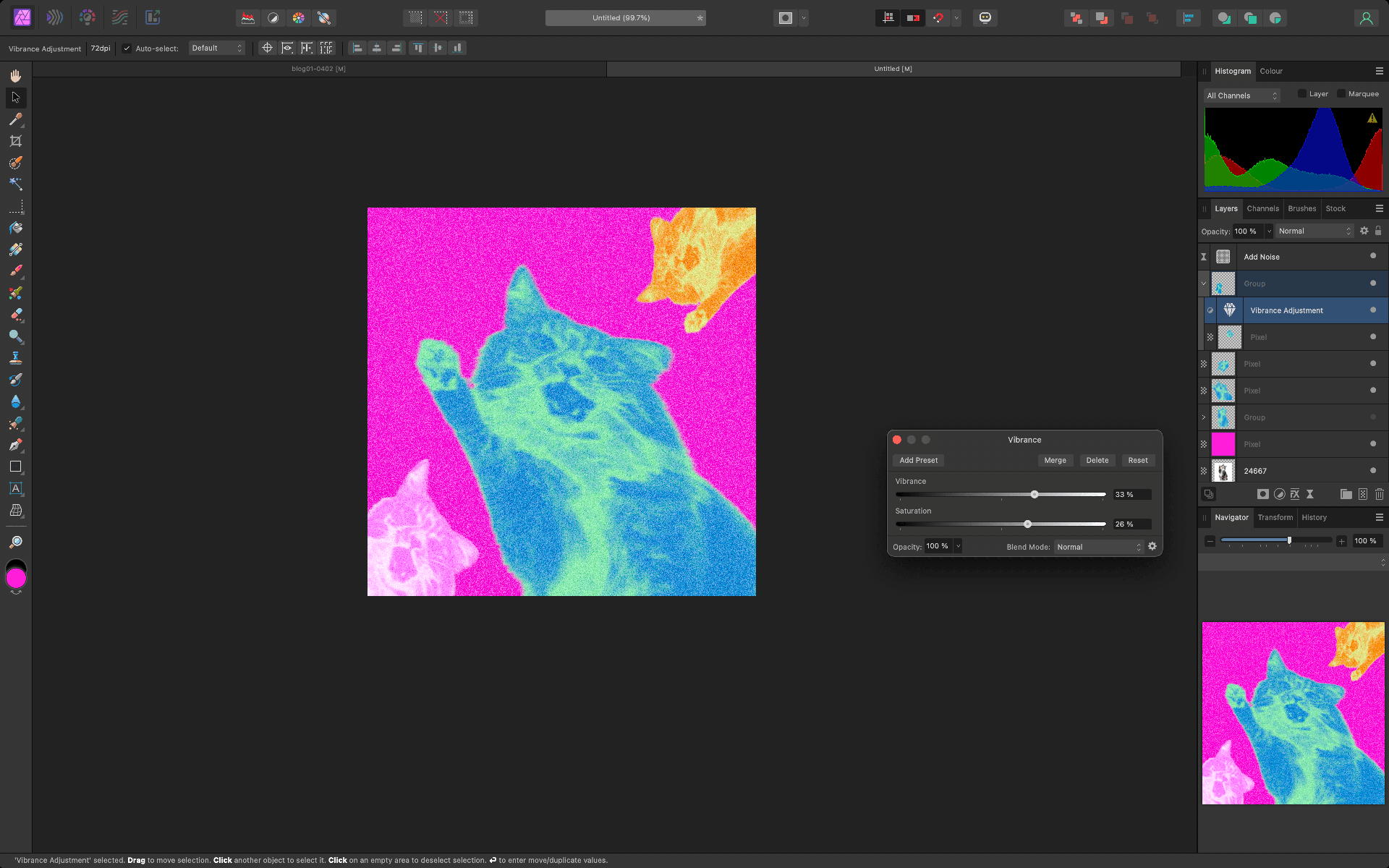
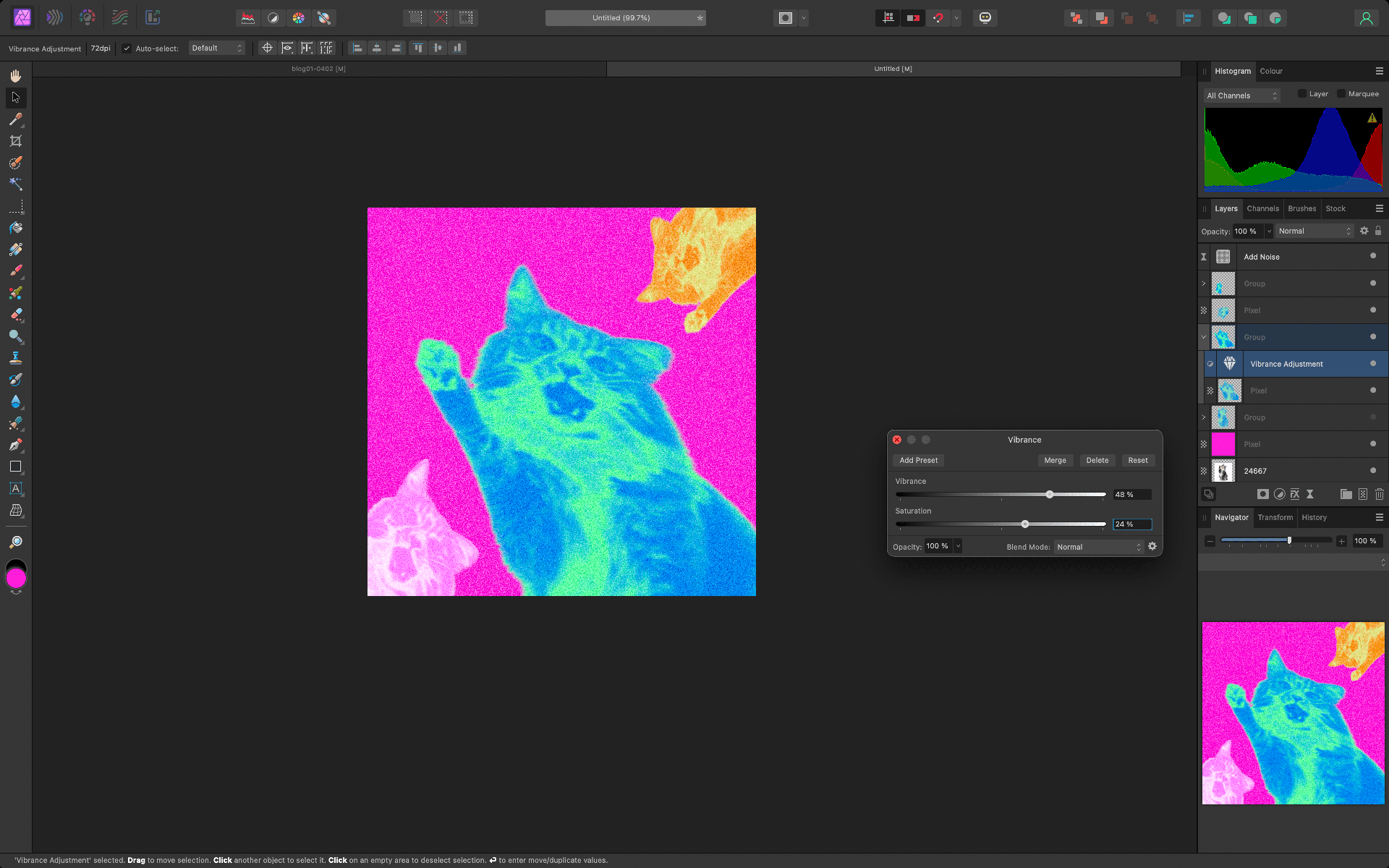
七、使用「Blend Modes 混合模式」、「Vibrance 自然飽和度」
「混合模式」
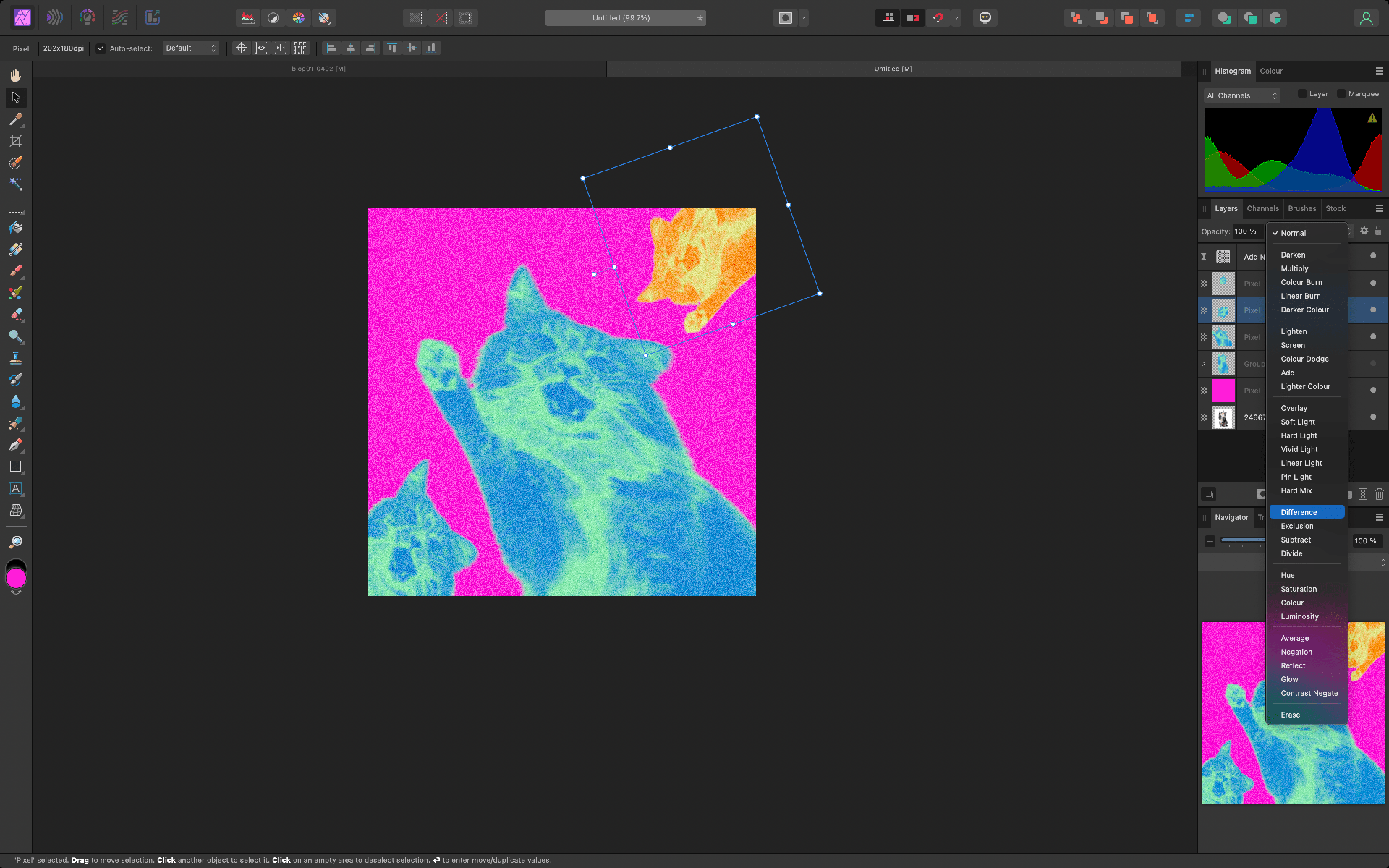
除了使用變色處理、色相等方式,可以試試套用「Blend Modes 混合模式」,有時會因不同顏色的重疊而有意想不到的效果,大家可以隨意變換看看。
右上角的貓咪:
- 「Blend Modes 混合模式」>「Difference 差值」

「Vibrance 自然飽和度」
左下角的貓咪:
- 「Blend Modes 混合模式」>「Add 添加」
- 「Adjustments 調整」>「Vibrance 自然飽和度」
稍微調整一下左下貓咪的自然飽和度,讓他看起來亮的更飽滿些,記得要群組喔!不然會疊加到其他圖層。


中間的貓貓,也來一點「Vibrance 自然飽和度」

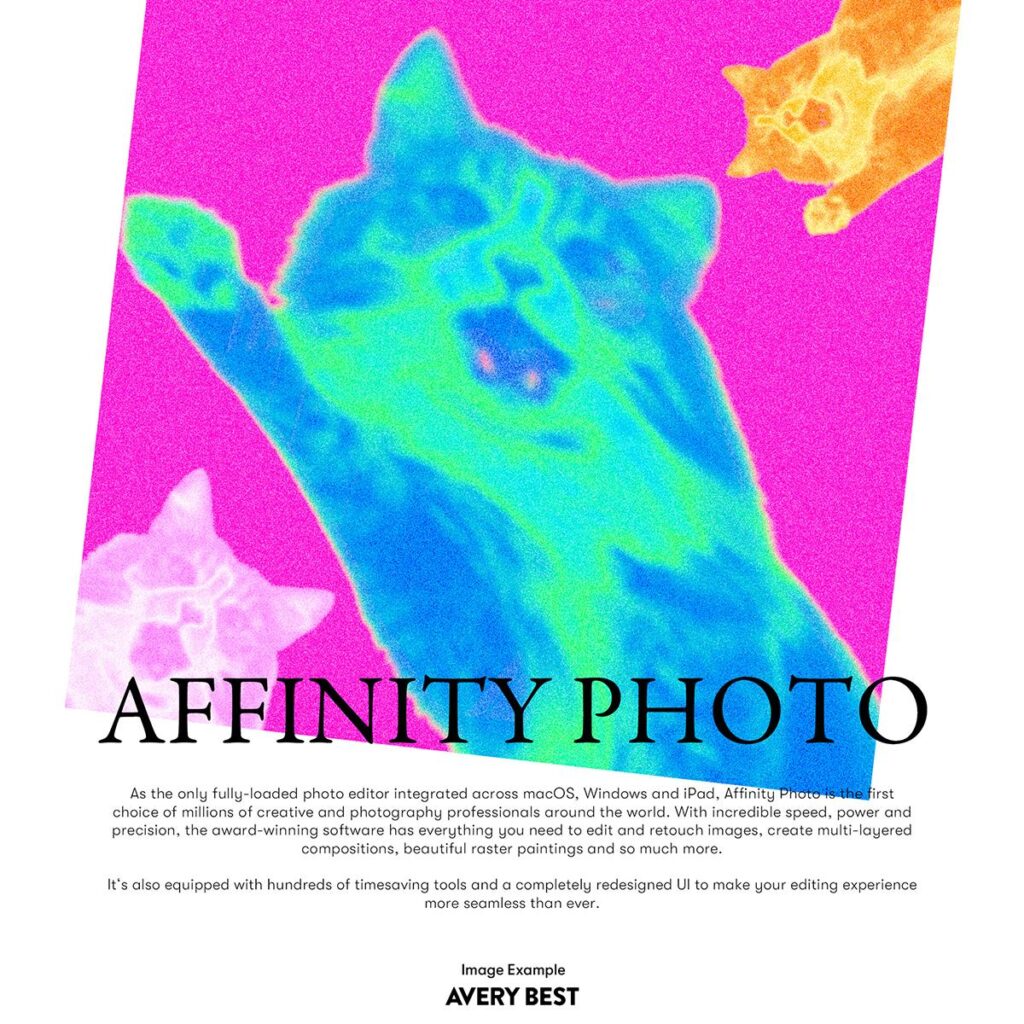
八、圖文編排設計
設計好主視覺圖像後,通常我們還會需要將主視覺與需要的資訊結合,這邊我們只是示意編排,就選擇使用 Affinity Photo 官方介紹文字來當文案吧!
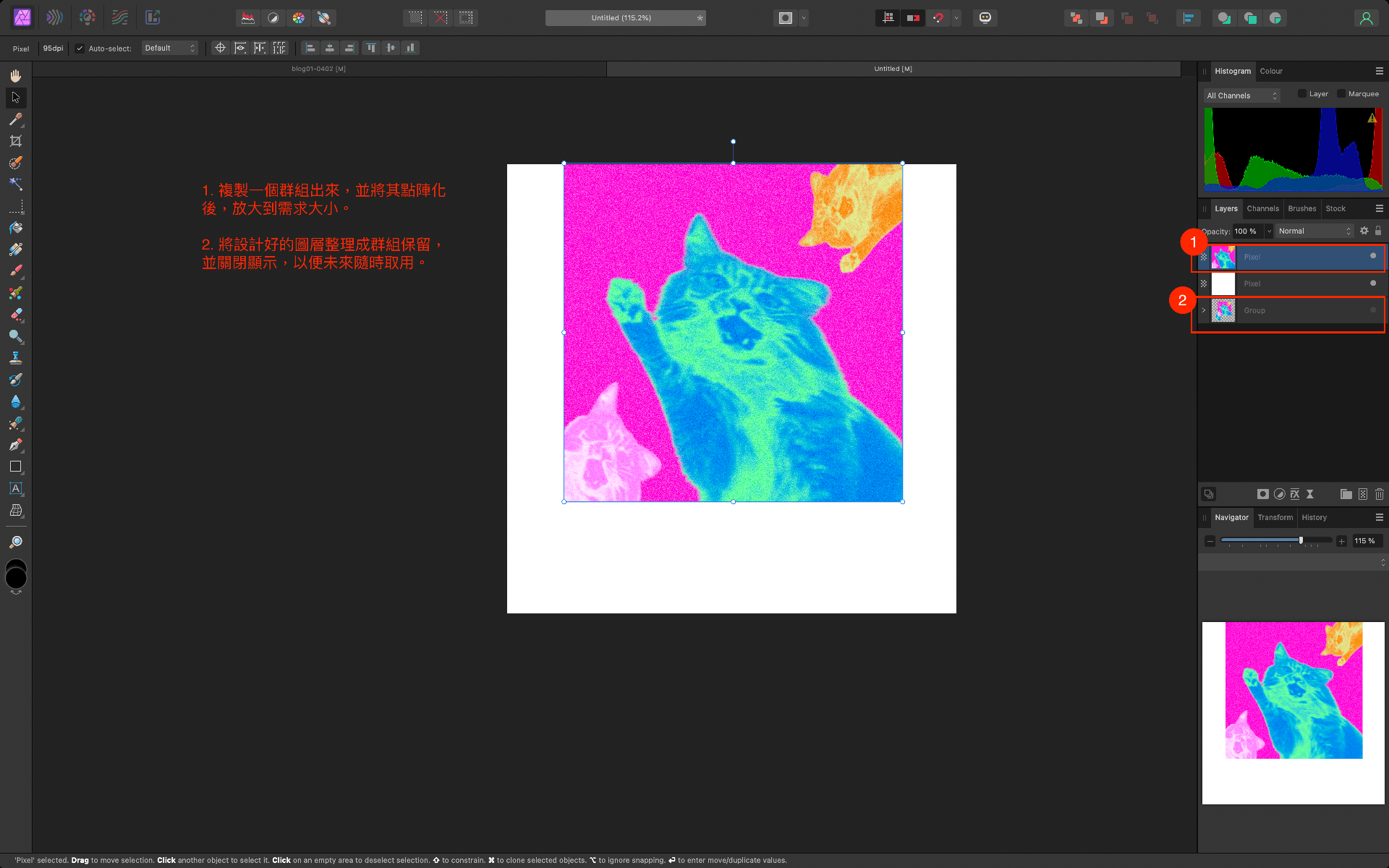
- 複製一組出來,將其點陣化後,放大至需求大小。
- 保留原始圖層:這裡有個小細節,是屬於我個人做圖的小習慣,通常會將原始的設計圖層保留,以便未來隨時取用。

- 加入文字編排
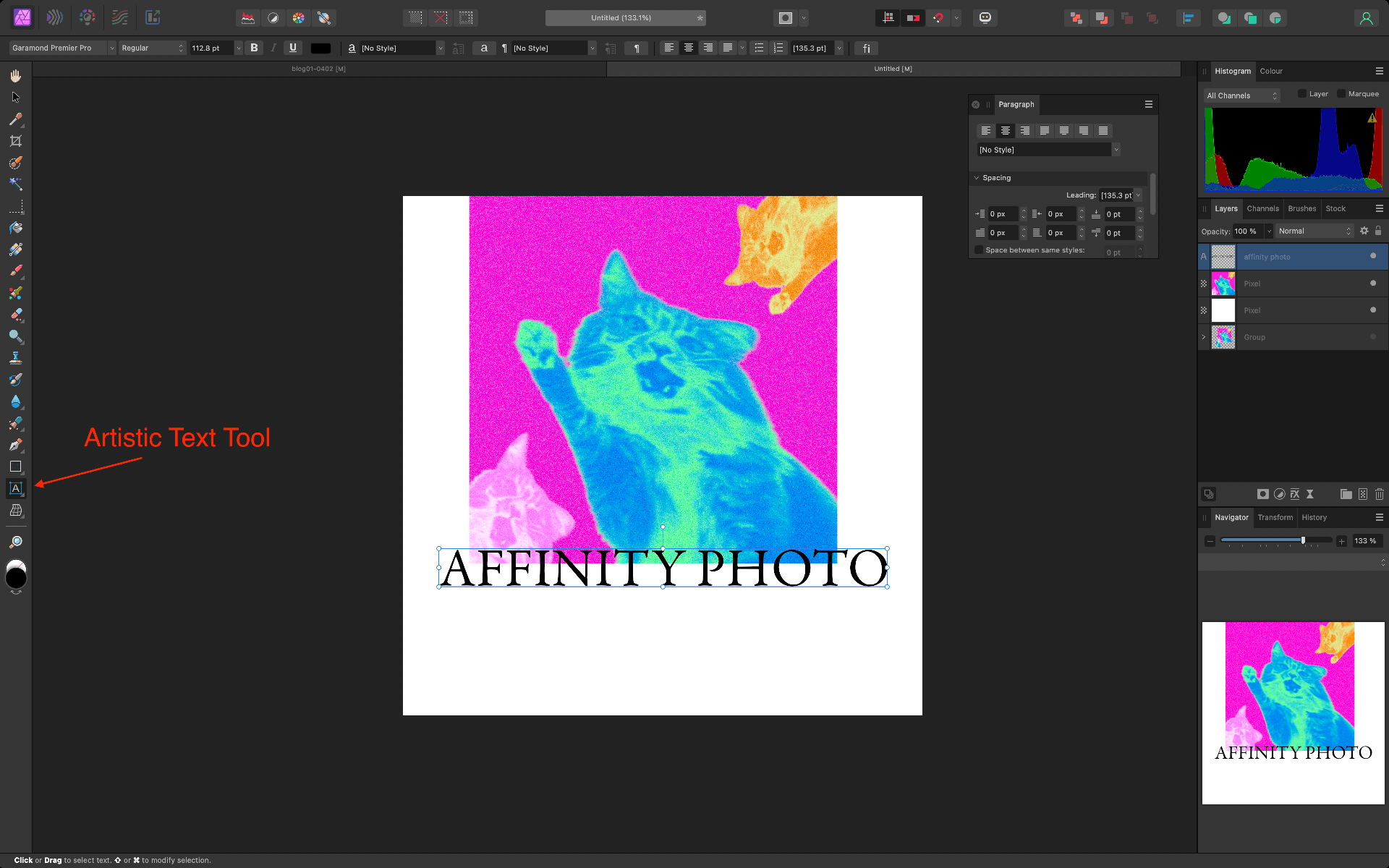
- 使用「Artistic Text Tool」新增一個標題

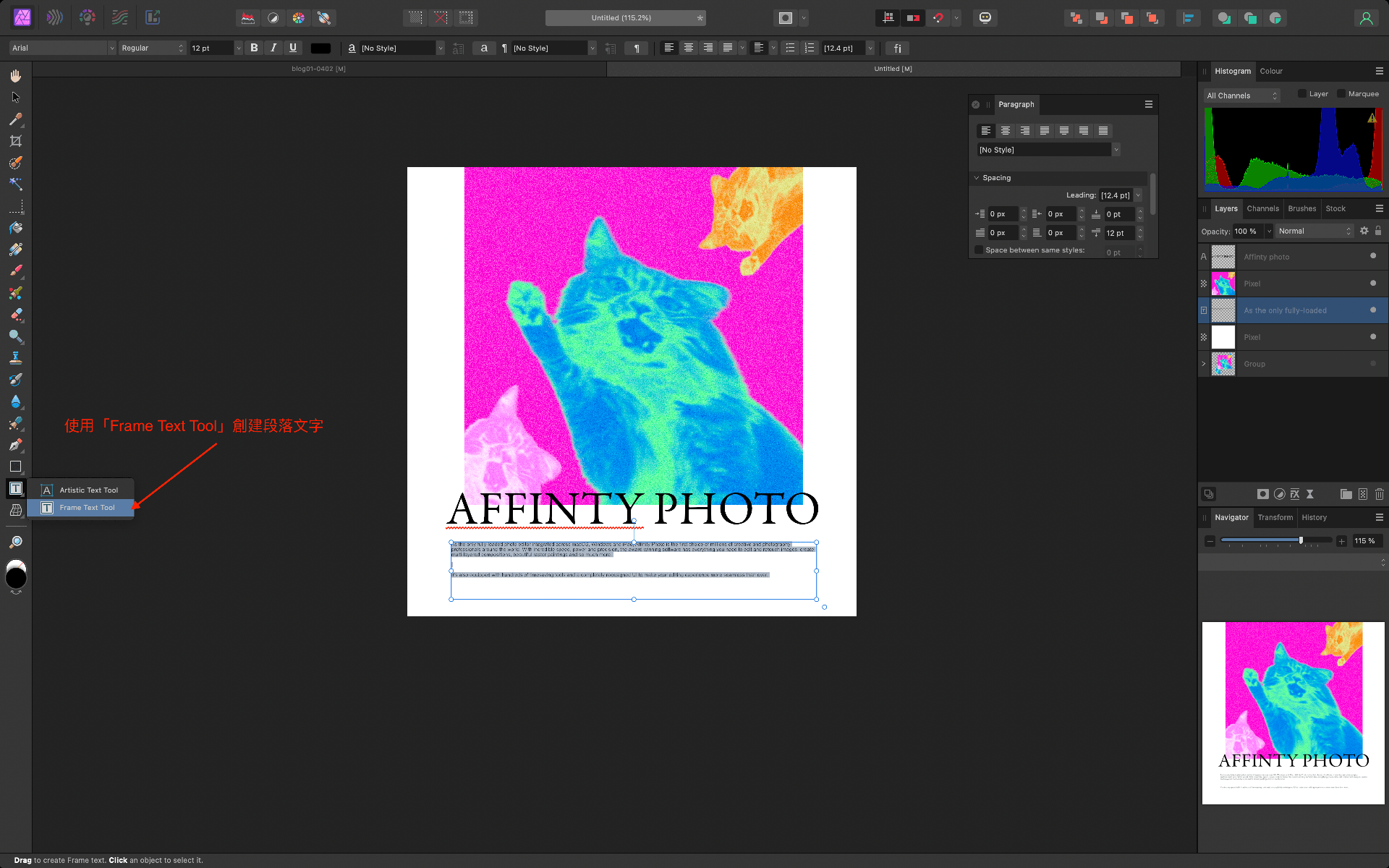
- 使用「Frame Text Tool」創建段落文字

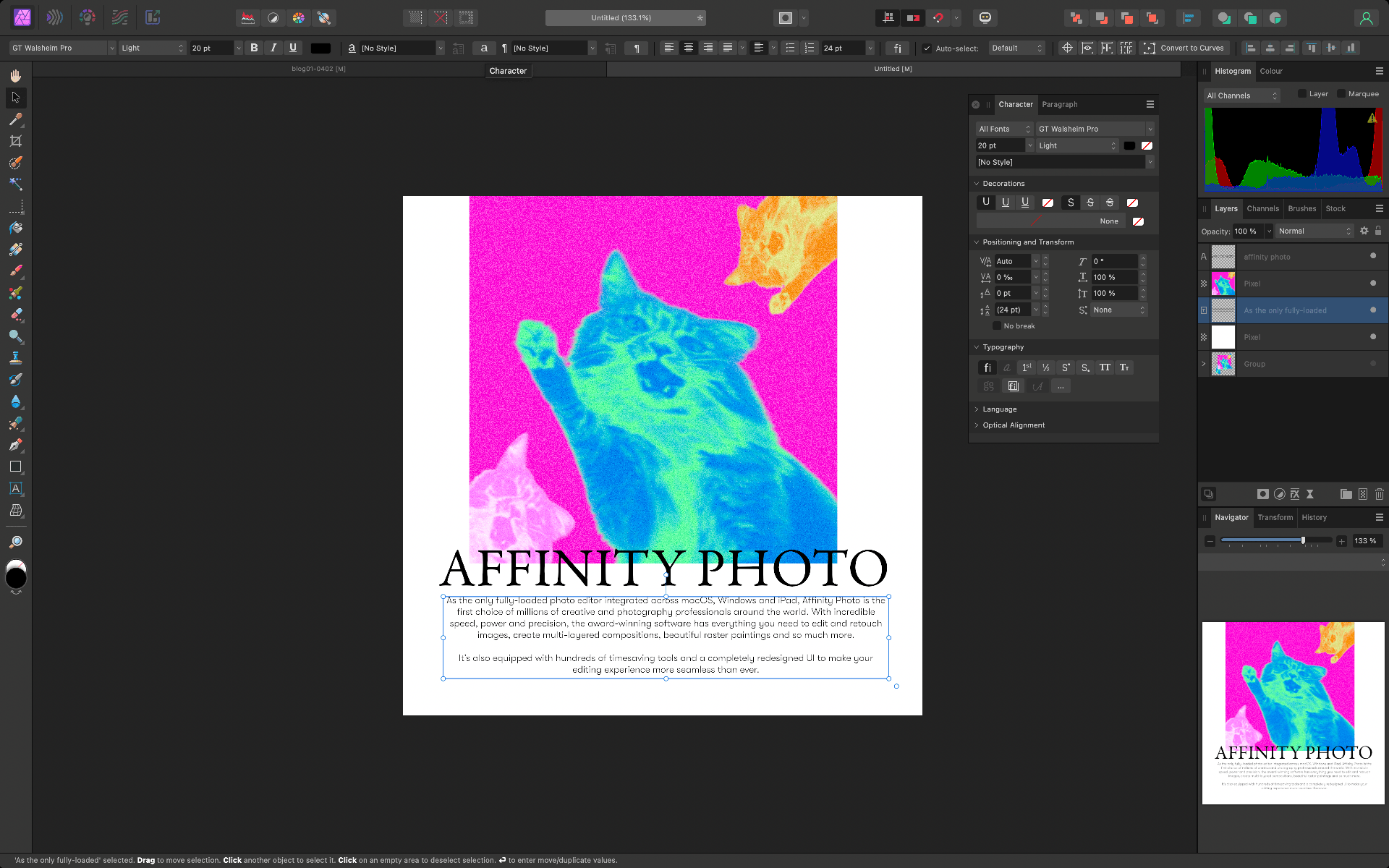
- 文字大小、位置,做喜好的編排
如果「Character 字符面板」面板不小心關閉了,前往「View(視圖)」>「Studio(工作室)」>「Character(字符)」,或者使用快捷鍵 Ctrl+T / Cmd+T 找回 Character Panel 唷!

- 使用「Artistic Text Tool」新增一個標題
九、大功告成,使用心得。
給自己掌聲鼓勵一下吧!我們一起完成了Affinity Photo 小試身手的挑戰!

設計軟體市場新局:Canva 與 Affinity 的結合將帶來哪些衝擊?
Canva 收購 Affinity,無疑為設計軟體市場投下震撼彈。這不僅是 Canva 目前最大手筆的收購案,更被視為挑戰 Adobe 霸主地位的重要一步。Canva 藉此進軍專業設計領域,而 Affinity 也能靠著 Canva 龐大的用戶群擴大市場。雙方整合後,可望打造更全面的設計生態系,滿足不同需求的使用者。Canva 主打簡單好上手,Affinity 則以專業功能取勝,兩者互補之下,也許能吸引更多非設計背景的人嘗試平面、數位設計,同時也為專業設計師帶來新的工具選擇。
此外,Canva 已將 AI 技術融入旗下多項產品,例如 AI 圖片生成、AI 文案撰寫等,而 Adobe 也在 Photoshop、Illustrator 等軟體中整合了 Sensei AI 功能,提供更智慧化的設計助力。相較之下,Affinity 目前尚未導入 AI 技術,這也是 Canva 收購後可能主打的發展方向之一。
Canva 的訂閱制模式也許能為 Affinity 開拓新的收入來源,加快發展速度。但 Affinity 一向採取一次性買斷,此方案的堅持可能會影響 Canva 未來推出多元產品的前進。同時,如何將兩者不同的產品線和使用者完美整合,也是 Canva 的一大挑戰。另外,Adobe 也不是省油的燈,持續強化產品功能和雲端服務的 Adobe,這場設計軟體大戰鹿死誰手還很難說。
無論如何,Canva 收購 Affinity 已經為設計軟體市場帶來新選擇的可能,未來是否如預期結合 AI 技術的設計工具令人期待。當然最務實的期待絕對是價格親民又實用!
Affinity Photo 使用心得
讓我們來聊聊,Avery 使用後的感想吧!
使用 Affinity Photo2 後感想,其實他真的跟Photoshop蠻相像的,初次使用下來功能上沒有太大的不同,目前覺得最大的痛點是他在整合AI這塊大幅落後了 Adobe 以外,在字體整合上 Adobe 略勝一籌,畢竟身為設計師有雲端字體庫真的蠻方便的。但論純粹做圖的功能上,Affinity Photo2 能夠滿足的程度已經相當完整,不過如果真的要問此時此刻 Avery 是否會購入 Affinity Photo2….只能說不排除畢竟功能確實完整強大(價格還甜美?!)
但確實也還在觀望,最主要的原因來自於目前臺灣市場對 Affinity Photo 檔案支援的普及率,雖然 Affinity Photo2 有支援另存成 psd 的功能,但依據上述我們實作的教學檔案來實測轉存成 psd,再利用 Photoshop 開啟後,仍有部分效果和內容是不符合原檔案(Affinity photo)呈現的。
因此未來到底會不會轉戰 Affinity 系列軟體,主要會觀察未來與 Canva 整合後的市佔率的熱門程度來做決定囉!
掌握以上重點,交給 Avery 無負擔為您完成品牌設計的大小事,如果你想了解更多平面、數位視覺設計相關的服務,歡迎與 Avery 聯絡聊聊,讓我們一起用視覺訴說專屬於您的品牌故事!
資料來源:
Affinity 官方教學文件
Affinity Help
Pintrtrst#熱感應